Aprende CSS respondiendo estas preguntas
En ocasiones el aprendizaje es mejor asimilado cuando se responde a dudas específicas.
Hace días publiqué un examen de CSS básico, el cual no tiene las respuestas correctas, lo puedes revisar aquí
En esta ocasión te traigo las respuestas de la primera parte del examen.
Con el siguiente shorthand indique a quienes aplicará la regla
|
1 |
<code>margin: 1px 5px 10px;</code> |
Arriba 1, Abajo 5, Derecha e Izquierda 10
Arriba 5, Abajo 1, Derecha e Izquierda 10
Arriba y Abajo 1, Derecha 5, Izquierda 10
Arriba 1, Abajo 10, Derecha e Izquierda 5
En CSS para los márgenes y bordes existe un shorthand para indicar los valores de arriba, derecha, abajo e izquierda en una sola instrucción.
Si se usa un solo valor, este es aplicado a todos los lados
Si se usan dos valores, el primer valor será aplicado para arriba y abajo, y el segundo valor se aplicado para derecha e izquierda.
Si se usan tres valores, el primer valor será para arriba, el segundo valor para abajo y el 3er valor para derecha e izquierda.
Si se usan los cuatro valores, estos serán aplicados en el sentido de las manecillas del reloj: arriba, derecha, abajo e izquierda.
Controla la forma en la que se visualiza la imagen de fondo: permanece fija cuando se hace scroll en la ventana del navegador
background-image: url(“fondo.png”)
background-repeat: repeat-x
background-position: right top
background-attachment: fixed
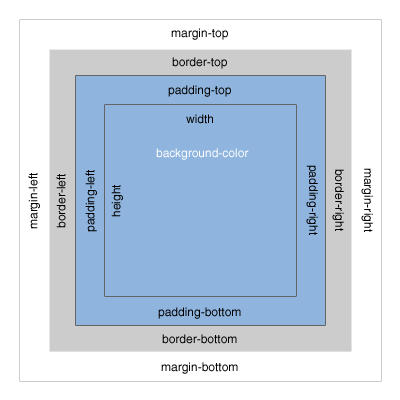
De los elementos que componen una caja, el padding se refiere a…
El espacio entre esa caja y las demás
El espacio entre el contenido y el borde de la caja
El espacio entre el borde y la imagen de fondo
El padding es la distancia entre el contenido y la orilla de la caja, mientras que el margen es la distancia entre el final de la caja (borde) y las otras cajas.
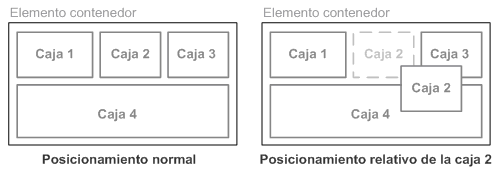
El posicionamiento ___________ permite desplazar una caja respecto de su posición original y el resto de cajas adyacentes ignoran su posición y ocupan el lugar original.
Relativo
Absoluto
Fijo
Flotante
En el posicionamiento absoluto y fijo, se pierde la posición original del elemento, de modo que el resto de los elementos del sitio se recorren y ocupan ese lugar.
El posicionamiento ___________ permite desplazar una caja respecto de su posición original y el resto de cajas adyacentes ignoran su posición y ocupan el lugar original. Además su posición es inamovible dentro del navegador, de modo que si existe un desplazamiento en la página, la caja no se mueve de lugar
Relativo
Absoluto
Fijo
Flotante
El posicionamiento ___________ permite desplazar una caja respecto de su posición original y no afecta al resto de cajas adyacentes
Relativo
Absoluto
Fijo
Flotante
Cuando una caja tiene un posicionamiento relativo y es movida con las propiedades top, left, right o bottom, esta es desplazada pero su lugar se sigue manteniendo “reservado” de modo que el resto del sitio se mantiene sin cambios.
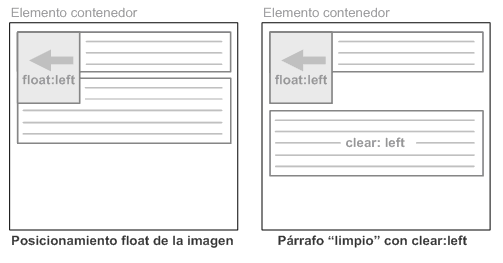
El posicionamiento ___________ permite mover una caja a una capa mas arriba de los demás elementos y desplazarla a su zona mas derecha o su zona mas izquierda posible
Relativo
Absoluto
Fijo
Flotante
Cuando un elemento recibe la propiedad float se puede considerar como si este fuera movido a una capa por encima del resto del contenido, es decir, todos los demás elementos se recorren y ocupan ese lugar, luego, en la capa del elemento flotante, se trata de mover el elemento lo más posible hacia la izquierda o derecha según sea el valor definido.
En base a las siguientes reglas CSS, ¿de que color quedarán los párrafos?
|
1 2 3 |
<code>body { font-family: Arial; color: blue; } h1 { font-family: Verdana; color: white; } p { text-align: center; }</code> |
blue
white
black
En CSS se maneja herencia, de modo que si un elemento no tiene definida una propiedad, la propiedad será obtenida del padre. En este ejemplo, el texto será azul dado que body es padre de h1 y p según las reglas de HTML, por lo cual el color azul es heredado a los párrafos.
Indique a que hace referencia la siguiente regla de CSS
|
1 |
<code>.destacado { color: red; }</code> |
A los elementos con id =”destacado”
A los elementos con class =”destacado”
A las etiquetas de tipo <destacado>
En CSS las clases se identifican con punto (.), los id con numeral (#) y las etiquetas sin símbolos.
Indique a que hace referencia la siguiente regla de CSS
|
1 2 3 4 5 |
<code>p { ... ... } </code> |
A los elementos con id =”p”
A los elementos con class =”p”
A las etiquetas de tipo <p>
Indique a que hace referencia la siguiente regla de CSS
|
1 |
<code>p.destacado { color: red; }</code> |
A los párrafos con id =”destacado”
A los párrafos con class =”destacado”
A todos los párrafos que sean hijos de un elemento con class =”destacado”
En CSS el selector para etiquetas se usa directamente.
Indique lo que hace la siguiente regla CSS
|
1 |
<code>letter-spacing: 120%;</code> |
Aumenta el espacio entre cada párrafo
Aumenta el espacio entre cada renglón
Aumenta el espacio entre cada letra
Aumenta el espacio entre cada palabra
Por medio de CSS se puede aplicar espacios entre las letras, así como espacios entre palabras. Cuando se desea hacer un espacio solo entre cada letra se usa letter-spacing.
Indique lo que hace la siguiente regla CSS
|
1 |
<code>line-height: 120%;</code> |
Aumenta el espacio entre cada párrafo
Aumenta el espacio entre cada renglón
Aumenta el espacio entre cada letra
Aumenta el espacio entre cada palabra
En realidad lo que sucede con esta regla, es que aumenta el tamaño del renglón, y hace que parezca que se ha agregado un espacio entre ellos.
Esta regla es muy usada cuando se desea centrar un texto de manera vertical, agregando el tamaño de la línea con line-height y luego moviendo la alineación del texto con vertical-align.
Indique lo que hace la siguiente regla CSS
|
1 |
<code>text-transform: uppercase;</code> |
Convierte el texto a mayúsculas
Convierte el texto a minúsculas
Convierte el texto a letras versales
Además de convertir a mayúsculas y minúsculas, también se puede convertir a mayúscula la primera letra de cada palabra con el valor “capitalize”
Indique lo que hace la siguiente regla CSS
|
1 |
<code>word-spacing: 120%;</code> |
Aumenta el espacio entre cada párrafo
Aumenta el espacio entre cada renglón
Aumenta el espacio entre cada letra
Aumenta el espacio entre cada palabra
Indique lo que hace la siguiente regla CSS
|
1 |
<code>list-style-type: square;</code> |
Cambia a viñetas de cuadrados los elementos de una lista
Pone viñetas de cuadrados a cualquier elemento HTML en que se aplique
Cambia a viñetas de números cuadrados los elementos de una lista
Para cambiar las viñetas utilizadas en los elementos de una lista se utiliza la propiedad list-style-type y los valores aceptados son disc, circle, square, decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha y upper-alpha
La propiedad CSS por medio de la cual se da formato de “cursiva” a un elemento es
em
font-weight
font-style
Recordemos que en CSS se usa el atributo font-style con el valor italic.
Entre las respuestas se encuenta la opción em, pero esta es una etiqueta de HTML, que comúnmente es interpretada por los navegadores para mostrar el texto en cursiva, pero es una etiqueta HTML y no una propiedad de CSS.
La propiedad CSS por medio de la cual se da formato de “negrita” a un elemento es
strong
font-weight
font-style
El grosor de la fuente se define con font-weight, y el valor comúnmente utilizado para poner negritas es bold, sin embargo, se pueden también utilizar los valores normal, bolder y lighter, así como números multiplos de 100 entre 100 y 900, donde 400 es el valor normal y 700 el valor de bold.
La propiedad que permite que al ocultar un objeto se siga respetando su espacio es
display
visibility
hidden
Existen dos maneras de ocultar elementos: display: none y visibility: hidden, sin embargo, en el caso de visibility el espacio del elemento se mantendrá, por lo cual queda un hueco en el contenido.
Mantente al pendiente del sitio, pues pronto publicaremos la segunda parte!
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.

































En la primera pregunta es el segundo el que se aplica para derecha e izquierda.
margin: 1px 5px 10px;
top margin is 1px
right and left margins are 5px
bottom margin is 10px
Fuente: http://www.w3schools.com/css/css_margin.asp
Javier Alvarez liked this on Facebook.
Joss Cervantes Rodriguez liked this on Facebook.
Garcia Limon Corp liked this on Facebook.
Pablo Jasso liked this on Facebook.
Ricardo Rivas liked this on Facebook.
RT @nmicht: Aprende CSS respondiendo estas preguntas http://t.co/a4SRXOUHhc