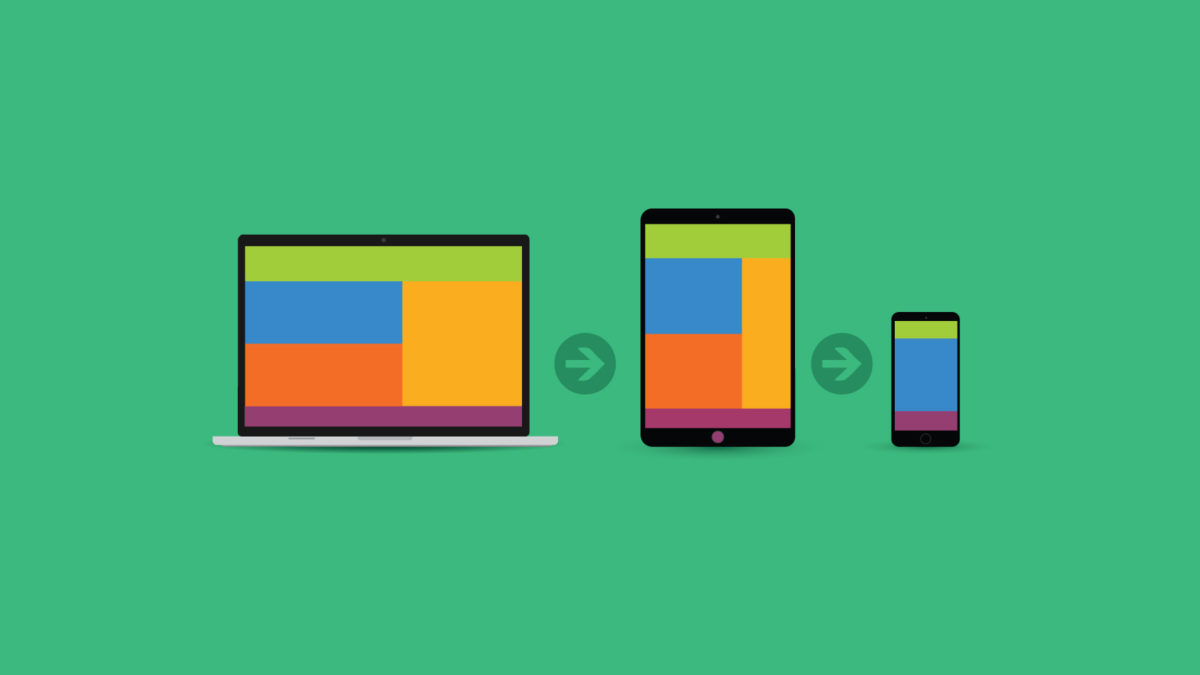
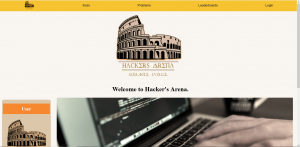
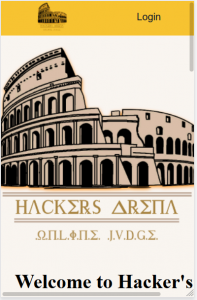
Las media queries son técnicas de estilo de CSS que nos permiten llevar una buena experiencia de uso a cada usuario, sin importar el dispositivo desde el que visiten la página web. Ya que el tamaño de la pantalla no es igual, el estilo de la página debe cambiar y adaptarse.
Un ejemplo es cuando mostramos un menú despegable en un smartphone. Si usáramos el mismo estilo que en la computadora, la barra de navegación se distorsiona y no cumple su función. Y eso causa que no sea ideal para navegar con una mano (sin mencionar que no se ve bien).


¿Cuándo se empezaron a usar los media queries?
Fue gestado por nuestros patrones de la W3C el 19 de junio de 2012. Para hacer mucho más buena para ti, para tu cuerpo, para todo la versión 3 de CSS.
¿Y qué creen? Hoy en día esa pequeña recomendación es ahora uno de los principios básicos del diseño web responsivo.
(Si eres una enciclopedia andante y quieres saber con lujo de detalle qué onda, pícale aquí.)
¿Cómo funcionan los media queries?
Esta técnica se basa en breakpoints para brindar una experiencia distinta a cada dispositivo. De tal manera que un celular, una tablet y un ordenador tienen características y formas distintas de visualizar el contenido, los breakpoints son nuestra manera de clasificar los dispositivos para llevar así la hoja de estilos que más se acopla al usuario. Pero primero debemos saber que es un breakpoint.
¿Qué es un breakpoint?
Un breakpoint es una serie de condiciones pre-definidas que al cumplirse, cambian la interfaz y el diseño de la página web.
Usos de los media queries
Los media queries se pueden usar de distintas maneras, como lo son:
Por medio de breakpoint un rango de ancho mínimo y ancho máximo de la pantalla
Por ejemplo, si queremos ocultar un logo que ocupa mucho espacio en una pantalla pequeña, desde la de un celular de los 2000’s hasta la de un smartphone.
|
1 2 3 4 5 6 7 8 9 |
#big-logo { width: 100%; } @media screen and (max-width: 768px) and (min-width: 220px) { #big-logo { display: none; } } |
Para cambiar el tamaño de fuente
En este ejemplo, cambiamos el tamaño de la letra al doble cuando se ve en un dispositivo con un ancho de pantalla de hasta 768 píxeles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Queremos que el tamaño de fuente sea legible en una pantalla pequeña @media only screen and (min-width: 769px) { main { font-size: 3em; } } //Queremos que el tamaño de fuente sea más pequeño en una computadora @media only screen and (max-width: 768px) { main { font-size: 1.5em; } } |
Para cambiar cuando el celular está en modo horizontal o “landscape”
|
1 2 3 4 5 |
@media only screen and (orientation: landscape) { .example { background-color: lightblue; } } |
Operadores de las media queries
and
El operador se usa para juntar muchas varias funciones.
En este ejemplo, el query se aplica solo si se cumple lo siguiente:
- La pantalla es de más de 720 píxeles de ancho
- El dispositivo está en orientación horizontal.
|
1 |
@media (min-width: 720px) and (orientation: landscape) { ... } |
lista separada por comas
Se comportan como un operador or (si están familiarizados con este). Cada query separado por la coma se trata como una query individual. Por lo mismo, es útil cuando queremos aplicar un mismo estilo a muchos medios.
|
1 |
@media (min-width: 700px), handheld and (orientation: landscape) { ... } |
not
El operador not niega un query, es decir que se aplica si lo que sigue del not no es verdadero.
Por ejemplo, en este query aplicamos el estilo cuando el dispositivo no está en orientación horizontal.
|
1 2 3 4 5 |
@media only screen and not (orientation: landscape) { main { color: pink; } } |
Cosa que sería equivalente a aplicar el estilo cuando el dispositivo está en orientación vertical.
|
1 2 3 4 5 |
@media only screen and (orientation: portrait) { main { color: pink; } } |
only
El operador only sirve para que los navegadores antiguos no apliquen las media queries, ya que no pueden soportarlas.
|
1 |
<link rel="stylesheet" media="only screen and (color)" href="style.css" /> |
Conclusiones
- Los media queries son esenciales para el diseño web responsivo.
- Se usan breakpoints para definir los casos en los que se aplica un estilo u otro.
- Existen operadores lógicos necesarios para redactar las queries.