En Instagram tenemos la posibilidad de aplicar filtros muy llamativos a nuestras fotos pero ¿Cómo aplicar estos llamativos filtros a nuestras propias imágenes con CSS?
Primero debemos conocer lo que es un filtro en CSS
Filtros de CSS
Es una propiedad de CSS con efectos muy interesantes y fáciles de aplicar con los que se pude conseguir aumentar la saturación, agregar o disminuir el brillo, cambiar la tonalidad, entre otras cosas.
Tipos de filtros de CSS
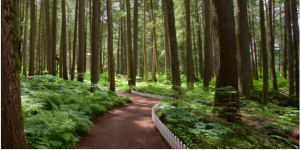
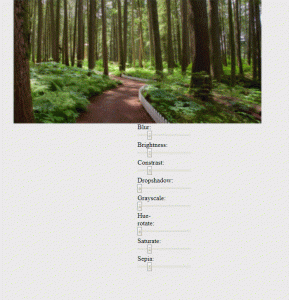
Utilizaremos la siguiente imagen sin ningún filtro para comparar.
Filtro Blur de CSS
Aplica un desenfoque gaussiano, El parámetro de radio determina cuantos pixeles en la pantalla se funcionan entre sí, ideal para conseguir un efecto de desenfoque en nuestras imágenes.
filter: blur(0px);
Filtro Brightness de CSS
Excelente para ajustar el brillo de una imagen, un valor menor a 100% disminuye el brillo y un valor mayor al 100% lo aumentaría.
filter: brightness(100%)
Filtro Constrast de CSS
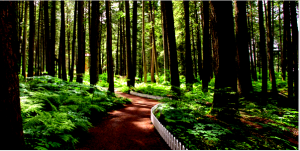
Ideal para ajustar la luminosidad de las zonas oscuras y claras de una imagen, dando un efecto de claridad en la imagen, lo ideal es no aumentar ni disminuir el valor de este efecto ya que 0% resulta en una imagen gris.
filter: constrast(100%)
Filtro Drop-shadow de CSS
Agrega un interesante efecto de sombra a tus imágenes, podemos determinar la posición de la sombra en X y en Y, además debemos especificar el desenfoque de la sombra y el color de la misma logrando simular cosas como la sombra del marco de una pintura.
filter: drop-shadow(10px 10px 30px blue)
Filtro Grayscale de CSS
Uno de los efectos más utilizados para lograr una imagen en blanco y negro, un valor del 0% mantendrá la imagen original y al aumentar el valor hasta un máximo del 100% lograremos tener una imagen en blanco y negro.
filter: grayscale(0%)
Filtro Hue-rotate de CSS
Con este filtro podemos cambiar la tonalidad de colores en nuestra imagen, el valor va de 0deg a 360deg lo cual es una representación de colores en una circunferencia, experimenta con este filtro para lograr un efecto único!
filter: hue-rotate(0deg)
Filtro Saturate de CSS
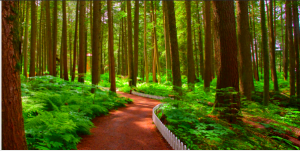
Revive o sobresalta los colores de tu imagen con este efecto, un valor del 100% mantendrá la imagen original, disminuir es valor reducirá los colores en la imagen y aumentarlo es lo interesante ya que sobresatura los colores en la imagen, sin duda otro de los filtros más utilizados.
filter: saturate(100%)
Filtro Sepia de CSS
Ideal para lograr un efecto de fotografía antigua, un valor del 0% mantendrá la imagen original y un valor de 100% mantendrá la imagen totalmente en sepia.
filter: sepia(100%)
¿Cómo lograr efectos estilo Instagram con CSS?
Lo genial de los filtros en CSS es que se pueden combinar y de esta manera lograremos imitar efectos en nuestras imágenes como los que hay en Instagram por ejemplo:
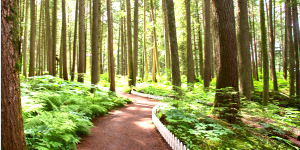
Para imitar el efecto 1977 que hay en Instagram podemos aplicar en nuestra imagen con CSS lo siguiente:
|
1 2 3 |
.ef-1977{ filter: sepia(.5) hue-rotate(-30deg) saturate(1.4); } |
Original:
Como había mencionado, podemos combinar diferentes filtros en nuestras imágenes y conseguir los mismos que hay en la aplicación de Instagram, aquí algunos ejemplos CSS de combinaciones para lograr otros efectos de Instagram:
|
1 2 3 4 5 6 7 8 9 10 11 |
.inkwell{ filter: brightness(1.25) contrast(.85) grayscale(1); } .clarendon { filter: sepia(.15) contrast(1.25) brightness(1.25) hue-rotate(5deg); } .poprocket{ filter: sepia(.15) brightness(1.2); } |
A practicar!
Te dejo este repositorio de github en el que podrás conseguir un pequeño demo para interactuar con los filtros que ya conocemos de una manera más rápida y así combines tus propios filtros y logres un efecto único
https://github.com/iChris96/Demo-Instagram-Css
Cambia la imagen del repositorio por una propia
|
1 |
10 <img class="photo _1977" src="bosque.jpg" alt=""> |
Especifica en la línea 10 del index.html src=”titulo-de-mi-imagen.jpg” la url de tu imagen.
Te recomendamos que juegues con los diferentes valores con los que trabaja cada filtro para poder crear tu propio efecto personalizado ya que lograras darle tu propia esencia a tus imágenes!.