Menú horizontal HTML CSS
Veamos como crear un menu horizontal utilizando unícamente HTML y CSS.
Puedes ver también la entrada anterior donde hemos visto como crear un menú vertical con HTML y CSS.
Paso 1: Crear la lista con las opciones del menú
|
1 2 3 4 5 6 7 8 |
<ul> <li><a href="#" title="Enlace genérico">Elemento 1</a></li> <li><a href="#" title="Enlace genérico">Elemento 2</a></li> <li><a href="#" title="Enlace genérico">Elemento 3</a></li> <li><a href="#" title="Enlace genérico">Elemento 4</a></li> <li><a href="#" title="Enlace genérico">Elemento 5</a></li> <li><a href="#" title="Enlace genérico">Elemento 6</a></li> </ul> |
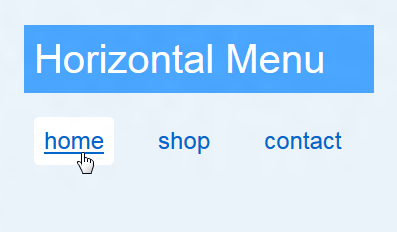
Lo cual de momento se ve así:
Notemos que la lista tiene ya los enlaces, pero estos apuntan dentro de la misma página a ningún lugar utilizando el símbolo numeral (#).
Paso 2: Dar formato a la lista
2.1: Tamaño y posición
Aplicar las propiedades float y clear para cargar el menú hacia el lado requerido. Poner el ancho del menú al total de la página.
|
1 2 3 4 5 |
ul.menu { clear: both; float: left; width: 100%; } |
2.2: Quitar viñetas y márgenes
Eliminar las viñetas automáticas y todos los márgenes y espaciados aplicados por defecto:
|
1 2 3 4 5 6 7 8 |
ul.menu { clear: both; float: left; width: 100%; list-style: none; margin: 0; padding: 0; } |
2.3: Acomodar los elementos en horizontal
La clave para el menú horizontal reside en modificar la propiedad float de los elementos <li> del menú
|
1 2 3 |
ul.menu li { float: left; } |
2.4: Estilos a los elementos
Aplicar estilos a los enlaces
|
1 2 3 4 5 6 7 8 9 10 |
ul.menu li a { padding: .3em; display: block; text-decoration: none; color: #333; background: #F4F4F4; border-top: 1px solid #7C7C7C; border-right: 1px solid #7C7C7C; border-bottom: 1px solid #9C9C9C; } |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.


























he copiado el codigo tal cual y no funciona
Hola me puedes ayudar a separar las opciones del menú con tal que no queden todos a la izquierda por favor?
no entendí ni madres
Hola que tal Michelle, es un gusto saludarte.
Quisiera saber si puedes apoyarme con un tema que tengo.
Estoy creando una aplicacion web en la que requiero anexar un boton en el cual el cliente haga un pago y se haga el cargo a su tarjeta, podrás asesorarme, es que no tengo ni idea como funciona esta parte de enlace con lso bancos o es alguna utilería?
de antemano agradezco
saludos
perfecto, perfectamente detallado y ordenado.
[…] Nota: Si lo que estas buscando es como realizar menús en HTML por medio de listas, entonces ve a este enlace. […]
[…] Nota: Si lo que estas buscando es como realizar menús en HTML por medio de listas, entonces ve a este enlace. […]