Para poder revisar claramente como agregar imágenes a nuestro HTML primero pongámos contexto:
- HTML (HyperText Markup Language) es el lenguaje de marcas de hipertexto, es decir, el lenguaje de marcado utilizado para la elaboración de páginas web, el cual se basa en etiquetas (tags) que cada una representa diferente tipos de elementos.
Formatos de imágenes
En la web se pueden usar distintos formatos de imágenes, donde los más usados son: GIF, JPEG y PNG.
El JPEG es el más adecuado para imágenes con muchos colores, como fotografías, y que no tengan grandes áreas de colores planos.
Las imágenes GIF son de sólo 8 bits (256 colores), pero podemos usar un color transparente.
El formato PNG es el estándar y podemos elegir varias profundidades de paleta (número de colores). Además, podemos utilizar un canal alpha para crear transparencias.
Cómo poner una imágen en un HTML

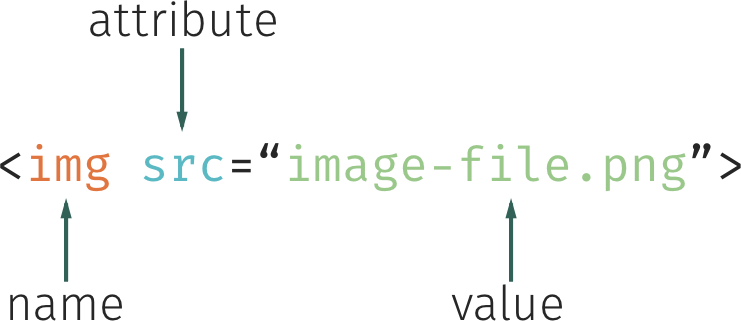
Para poner una imagen hacemos uso de la etiqueta <img> con unos cuantos atributos:
|
1 |
<img src="image.gif" width="ancho" height="alto" alt="descripcion" /> |
El atributo src lleva la ruta de la imagen usando ya sea una ruta relativa en tu proyecto, o una dirección web completa.
Los atributos width y height nos permiten establecer el ancho y el alto de la imagen.
Podemos indicar un valor en píxeles o en tanto por ciento.
El atributo width=”200″ muestra la imagen con 200 píxeles de ancho, mientras que width=”200%” hace que se vea al doble de su anchura original.
El atributo alt es el texto que aparecerá en caso que tu imagen no se cargue, y también es el texto utilizado por los “screen readers” es decir, por aquellos dispositivos que dan accesibilidad a tu sitio.
Imágenes como enlaces
Ya hemos visto cómo generar links o enlaces, y cómo cargar imágenes. Ahora combinemos estas dos cosas.
|
1 2 3 |
<a href="http://pagina.com"> <img src="banner.gif" width="200" height="40" alt="Imagen banner" /> </a> |
Imágenes miniatura (Thumbnails)
El término thumbnail se emplea a una imagen más pequeña que la original, de modo que al hacer clic sobre ella, cargamos la imagen a tamaño completo.
|
1 2 3 |
<a href="matrix.jpg" title="Wallpaper de Trinity"> <img src="matrix.jpg" width="100" height="50" alt="Trinity" /> </a> |
Si nuestro wallpaper de Trinity ocupa 100Kb (o más), tendremos esos 100Kb ¡como thumbnail! (justo lo que queremos evitar). El escalar una imagen con width y
height no hace que ocupe menos espacio.
Tenemos que escalar la imagen y guardar esta copia más pequeña (de 5Kb, por ejemplo):
|
1 2 3 |
<a href="matrix.jpg" title="Wallpaper de Trinity"> <img src="matrix_thumb.jpg" width="100" height="50" alt="Trinity" /> </a> |
Al final tendrás dos imágenes almacenadas en tu proyecto, pero asegurás que la carga se hará rápidamente.
Manejo de imágenes en HTML5
HTML5 introduce la etiqueta figure para dar mejor semántica al uso de imágenes dentro de la web.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.