HTML5 Etiqueta figure
La etiqueta figure es un elemento de HTML5, cuyo contenido es independiente, pero tiene relación con el flujo del documento.
Su principal función es especificar imágenes, diagramas o fragmentos de código que nos ayuden a complementar la información que se quiere brindar en la página.
El contenido de dicha etiqueta pude ir acompañado de una descripción o título que tenga relación con la información que se contiene en este elemento, lo cual podemos especificar con la ayuda de la etiqueta <figcaption>.
¿Cómo se usa la etiqueta figure?
<figure> tiene la siguiente sintaxis:
|
1 2 3 |
<figure> <!-- Aquí va el contenido que se desee especificar --> </figure> |
Ejemplos de la etiqueta figure
En el siguiente ejemplo usamos la etiqueta <figure> para especificar una imagen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang = "es"> <head> <meta charset="utf-8"> <title>Us Open</title> </head> <body> <section class="container"> <h1>Us Open</h1> <p>Es el cuarto y ultimo Grand Slam de tenis que se lleva a cabo cada año durante los meses de Agosto y Septiembre en cinco modalidades: individuales de hombres y mujeres, dobles de hombres y mujeres y dobles mixtos</p> <figure> <img src="EstadioArthurAshe.jpg" alt="Estadio Arthur Ashe" width="450" height="250"> <figcaption> Us Open Estadio Arthur Ashe </figcaption> </figure> <p>En 1978 el torneo se mudó desde Forest Hills a Flushing Meadows, donde se sigue disputando anualmente en la actualidad. La superficie de las canchas utilizadas es dura, razón por la cual el torneo se caracteriza por su tenis de alta velocidad.</p> <a href="https://www.usopen.org/index.html"> Click para ver más información y fotos del torneo </a> </section> </body> </html> |
El ejemplo anterior está conformado por los siguientes elementos:
- <!DOCTYPE html>: con esta instrucción le decimos al navegador que versión de html es la que estamos utilizando para que pueda procesar correctamente el documento.
- <html>: que nos ayuda a delimitar y englobar lo que será el contenido de nuestra página, y para este ejemplo en particular le especificamos que el lenguaje empleado dentro del mismo seria en español, esto con la ayuda del atributo lang.
- <head>: etiqueta en donde definimos información de nuestro documento, en este ejemplo, con la ayuda de la etiqueta <meta> y el atributo charset le especificamos el tipo de codificación que tendrá nuestra página, y también con la etiqueta <title> definimos el título de la misma.
- <body>: etiqueta que contiene todo el contenido de nuestra página.
- <section> : Dentro del body, definimos esta etiqueta para representar una sección de nuestro documento, la cual está conformada por un <h1> en donde definimos el encabezado de la página, así mismo, dentro de <section> tenemos dos elementos <p> para representar nuestros párrafos.
- <figure> : También tenemos definida la etiqueta que es objeto de investigación en este artículo, donde se tiene contenida una imagen con el uso de la etiqueta <img> dentro de la cual le especificamos su ruta de ubicación y un texto alternativo es caso de que por algún motivo esta no pueda ser visualizada, así como su respectivo título, haciendo uso d la etiqueta <figcaption>.
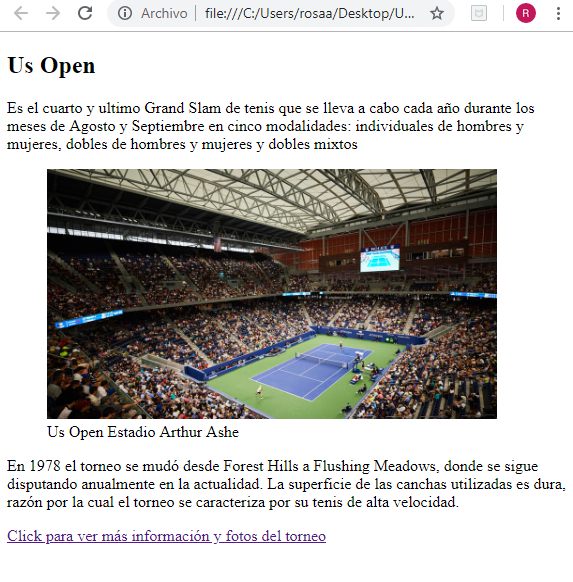
Visualización del ejemplo anterior
Ahora, es este ejemplo, se usará <figure> con el propósito de especificar un fragmento de código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang = "es"> <head> <meta charset="utf-8"> <title>JavaScript</title> </head> <body> <p> A continiación se muestra un fragmento de código donde se usa la propiedad length de un arreglo en JavaScript </p> <figure> <pre><code> var numeros = [1, 2, 3, 4, 5]; for (var i = 0; i < numeros.length; i++) { numeros[i] *= 2; } </code></pre> <figcaption>Ejemplo del uso de la propiedad length en JS</figcaption> </figure> <p> Con el codigo anterior, el nuevo contenido del arreglo 'numeros' será [2, 4, 6, 8, 10] </p> </body> </html> |
Para este ejemplo, en el contenido de la etiqueta de figure, tenemos la etiqueta <pre>, la cual nos ayuda a definir texto preformateado, dentro de la cual declaramos el fragmento requerido de código usando la etiqueta <code>, con la cual indicamos que el texto indicado dentro de dicha etiqueta es un fragmento de código, así mismo, especificamos una pequeña descripción de dicho código usando la etiqueta <figcaption>.
Visualización del ejemplo anterior
El uso de esta etiqueta es compatible con los siguientes navegadores:
¿Cuándo se usa la etiqueta figure?
La etiqueta figure se usa cuando queremos obtener un mejor posicionamiento en los buscadores, esto debido a que a nivel semántico el contenido que se encuentra dentro de dicha etiqueta está asociado con ella y los navegadores sabrán perfectamente que lo que se encuentra dentro de figure no parte del contenido principal de la página.
Para ver mas información y ejemplos relacionados con la etiqueta figure, da un vistazo a la documentación que MDN y W3C ponen a nuestra disposición.