Para mantener tu código ordenado, es una buena opción utilizar algún linter para tener un código limpio y entendible y en HTML no es la excepción. En internet puedes encontrar diferentes según lo que estes codeando, pero todos tienen el mismo fin: organizar tu código.
Pero, ¿porqué debería usar un linter?
Cuando nos encontramos revisando código, ya sea nuestro o de alguien más, siempre resulta complicado si no se sigue algún formato, ya que nunca sabes dónde empieza la_función_que_sirve y dónde termina. Y cuando realizas HTMLs, el ver tantas < > puede llegar a ser confuso, aún más sin la tabulación adecuada. Si en algún momento te haz topado con el mismo problema, quizá es hora de empezar a usar uno de los muchos linters que existen en la web.
En esta ocasión te mostraré uno que te servirá para que puedas tener tus HTMLs lindos y organizados.
HTMLHint
HTMLHint es un linter para HTML, es decir, herramienta que te ayuda a revisar los archivos html que tienes y según las reglas que tengas configuradas te mostrará los posibles errores que tu archivo contenga. 
Instalación de HTMLHint:
Para instalarlo es necesario contar con:
Instalación global y local:
Para instalarlo localmente en la terminal, con NPM instalamos htmlhint:
|
1 |
npm install htmlhint --save-dev |
O, de manera global:
|
1 |
npm install htmlhint -g |
Usando HTMLHint
Una vez que instalamos HTMLHint para usarlo dependerá de si se instaló local o globalmente.
En caso de haberlo instalado localmente deberás usar el siguiente comando:
|
1 |
./node_modules/.bin/htmlhint tu_archivo.html |
O, si se instaló de manera global:
|
1 |
htmlhint tu_archivo.html |
Configurando HTMLHint
Para agregar las reglas que seguirá tu proyecto debes crear un archivo llamado .htmlhintrc en el cual añadirás las reglas que desees seguir. En caso de no existir ningún archivo seguirá las reglas por default:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "tagname-lowercase": true, "attr-lowercase": true, "attr-value-double-quotes": true, "doctype-first": true, "tag-pair": true, "spec-char-escape": true, "id-unique": true, "src-not-empty": true, "attr-no-duplication": true, "title-require": true } |
En el siguiente link podrás encontrar las reglas que puedes usar en la wiki de los creadores: All Rules – HTMLHint.
Probando HTMLHint
Para probar HTMLHint crearé un simple html llamado index.html con un Hola Mundo.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html> <head> <meta charset="uft-8"/> <title>Hola Mundo</title> </head> <body> <h1>Hola Mundo</h1> Probaremos HTMLHint. </body> </html> |
Y en el set de reglas (el archivo .htmlhintrc que creamos) tendremos lo siguiente:
|
1 2 3 4 5 6 |
{ "tagname-lowercase": true, "attr-lowercase": true, "doctype-first": true, "title-require": true } |
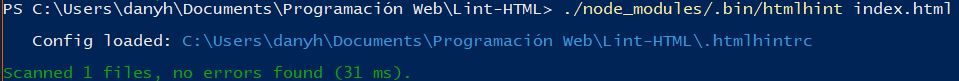
Al correrlo de manera local nos mostrará lo siguiente:
Lo cual quiere decir que nuestro html sigue correctamente nuestro set de reglas.
Sin embargo, si modificamos un poco nuestro index…
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <meta charset="uft-8"/> </head> <body> <h1>Hola Mundo</h1> Probaremos HTMLHint. </body> </html> |
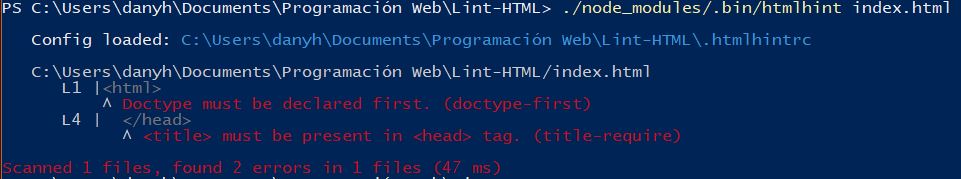
Le hemos quitado el doctype al inicio, al igual que el title, lo cual esta establecido en nuestras reglas (doctype-first, title-require). Al correr nuevamente HTMLHint:
Nos muestra que contamos con dos errores:
- No tenemos declarado Doctype al inicio.
- Y tampoco tenemos ningun <title> en <head>
De esta manera podemos ir añadiendo reglas a nuestros htmls para tener un código más organizado.
Aquí podrás encontrar el repositorio de los creadores de HTMLHint:
https://github.com/htmlhint/HTMLHint
Recuerda: Un código ordenado es un código feliz.