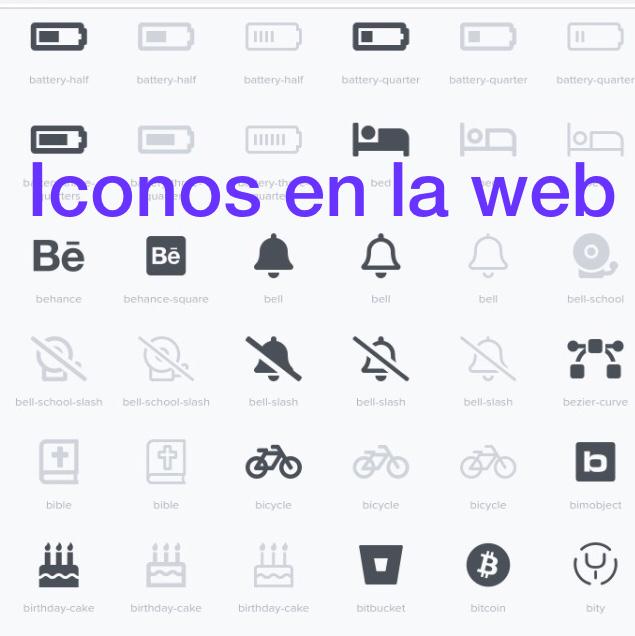
¿Qué son los íconos a través de fuentes?
Son una serie de fuentes tratados como íconos que ilustran una página web para darle una vista única.
Nos muestran mediante imágenes información que los lectores pueden leer fácilmente o en su defecto dar por hecho que es lo que se quiere transmitir.
Muchos de los botones que podemos ver en las páginas cuando estamos navegando, contienen delante del botón y la funcionalidad una imagen que no es más que un ícono y nos quiere decir algo. Además de ser acciones también suelen solo ser un extra a la vista
¿Dónde conseguir los íconos de fuentes?
Números sitios ofrecen paquetes para poder ser utilizados.
Algunos de ellos son:
- Fontawesome Tiene ventajas como una libreria bastante extendida gratuita para el uso de los desarrolladores. Para conocerlos puedes visitar su sitio web: https://fontawesome.com/
- Weather Icons Cuenta con varios iconos sobre el clima que nos ayudan a poner un sitio ilustrativo y que además de todo se pueden modificar desde el css y darles un formato adecuado a nuestras necesidades, en https://erikflowers.github.io/weather-icons/ puedes hacer una revisión de su contenido.
- Bootstrap Glyphicons En este sitio se pueden obtener librerias ya listas con los iconos, puedes consultarlos en https://getbootstrap.com/.
¿Cómo usar los íconos desde fuentes?
Su uso no es complicado. El único defecto que tienen es que no es fácil elegir cual es el icono adecuado para alguna función ya que existen sin fin de sitios que proporcionan cualquier tipo de icono que ni siquiera pudieses imaginar.
Una vez que se selecciona un icono, es solo necesario referenciar en el HTML la ruta de donde se encuentra el icono que se va a colocar. Además de es importante seleccionar un tipo de fuentes para el proyecto ya que se hacen las peticiones a un solo lugar y de esta manera se pueden evitar conflictos entre
Cada una de las páginas anteriores muestran un listado o barra de búsqueda donde se pueden adquirir los iconos, las bibliotecas pueden ser descargadas o de igual manera se pueden referenciar en el HTML mediante el link de donde se encuentran.
Se ejemplifica con las fuentes proporcionadas por Fontawesome donde con la siguiente linea de código se tiene acceso a los iconos de esta biblioteca:
|
1 |
<link href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet"> |
Así, si lo que se quiere es referenciar un icono de la palabra “code” es necesario lo siguiente:
|
1 |
<i class="fas fa-code"></i> |
Se utiliza la etiqueta i ya que es la indicada para mostrar la información que resulta ser especial.
La ventaja de utilizar este tipo de herramientas en lugar de imagenes es que son fáciles de cargar en el navegador debido a que pesan menos y aun cuando las imagenes no se puedan mostrar en los navegadores estos seguiran estando visibles.
A pesar de que existen sin fin de iconos gratuitos, algunos son parte de paquetes que son necesario pagar. Tal es el caso de la tortuga. <i class="fas fa-turtle"></i>
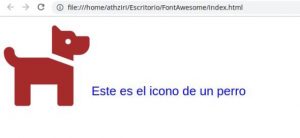
Por ejemplo: si en una página se quiere poner algun perro como el siguiente es necesario solo referenciarlo de la siguiente manera.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" media="screen" href="style.css"/> <title>Iconos en la web</title> </head> <body> <i class="icono fas fa-dog"></i> <label class="letter">Este es el icono de un perro</label> </body> </html> |
Y en el archivo css se podría cambiar el posicionamiento, tamaño, color, etc.
|
1 2 3 4 5 6 7 8 9 10 |
.icono{ font-size: 180px; color: brown; } .letter{ color: blue; font-size: 26px; font-family: sans-serif; } |
Y en el browser podremos observar lo siguiente  No obstante, cada uno de ellos tiene un diseño predefinido que puede llegar a ser modificado referenciando la clase en un archivo de estilos css.
No obstante, cada uno de ellos tiene un diseño predefinido que puede llegar a ser modificado referenciando la clase en un archivo de estilos css.
Crea tus propios íconos a través de fuentes
Existen además aplicaciones que apoyan el diseño de nuevos iconos para que si por tu cabeza pasa algo que quieres insertar y no encuentras el icono perfecto entonces puedes crear uno propio como es el caso de http://fontastic.me/ , icomoon o Fontello.