Cómo poner el footer hasta abajo con CSS
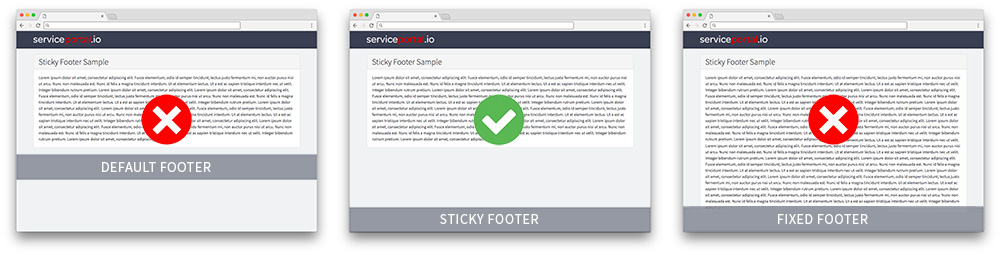
Sucede que tienes un sitio con poco contenido, y eso provoca que tu footer quede en la parte media de la página y no hasta abajo como sería lo esperado.
Bien, la solución es realmente sencilla y solo requiere unas cuentas reglas de CSS.

Reglas
- El body y el html deben tener un width de 100%
- Tu contenedor donde tienes metido todo el contenido de la página debe tener reglas que permitan definir el tamaño de alto.
- Tu contenedor debe tener un margen inferior restandole el tamaño de tu footer.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
html, body { height: 100%; } #contenedor { min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -60px; } #footer{ height: 60px; } |
De modo que tu html quedaría algo así
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>Testing footer</title> </head> <body> <div id="contenedor"> <p>Aqui va todo el contenido</p> <p>Ejemplo para: footer abajo css</p> <div style="clear: both"></div> </div> <div id="footer"> <p>© Michelle Torres 2013</p> </div> </body> </html> |

Gracias a JuanJo por el tip. La ayuda la obtuve de este sitio: http://ryanfait.com/resources/footer-stick-to-bottom-of-page/
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.





























Excelente! Gracias por la información.
Muchas gracias hasta que encuentro algo que vale la pena
Muchas gracias! Llevaba tiempo intentando resolverlo.
Que gusto que te ha servido.
Manuel Gomez liked this on Facebook.
Iván Antonio Corona Zárate liked this on Facebook.
Gracias. ¡Me ayudaste muchisimo!
Me da gusto saber que te ha servido este post.
Iván Antonio Corona Zárate liked this on Facebook.
Manuel Gomez liked this on Facebook.