Anchura
El ancho del borde se puede definir uno por uno.
| border-top-widthborder-right-width
border-bottom-width border-left-width |
Anchura del borde superior
Anchura del borde derecho Anchura del borde inferior Anchura del borde izquierdo |
|---|---|
| Valores | ( <medida> | thin | medium | thick ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | Medium |
| Descripción | Establece la anchura de cada uno de los cuatro bordes de los elementos |
|
1 2 3 4 5 6 |
div { border-top-width: 10px; border-right-width: 1em; border-bottom-width: thick; border-left-width: thin; } |
Pero también puede ser definido por medio de los shorthand ya mencionados anteriormente en función del orden de las manecillas del reloj.
|
1 2 3 4 |
p { border-width: thin } p { border-width: thin thick } p { border-width: thin thick medium } p { border-width: thin thick medium thin } |
Color
El ancho del borde se puede definir uno por uno al igual que la anchura
| border-top-colorborder-right-color
border-bottom-color border-left-color |
Color del borde superior
Color del borde derecho Color del borde inferior Color del borde izquierdo |
|---|---|
| Valores | <color> | transparent | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | – |
| Descripción | Establece el color de cada uno de los cuatro bordes de los elementos |
|
1 2 3 4 5 6 |
div { border-top-color: #CC0000; border-right-color: blue; border-bottom-color: #00FF00; border-left-color: #CCC; } |
Pero también puede ser definido por medio de los shorthand ya mencionados anteriormente en función del orden de las manecillas del reloj.
Estilo
El estilo del borde se puede definir uno por uno al igual que la anchura y el color.
| border-top-styleborder-right-style
border-bottom-style border-left-style |
Estilo del borde superior
Estilo del borde derecho Estilo del borde inferior Estilo del borde izquierdo |
|---|---|
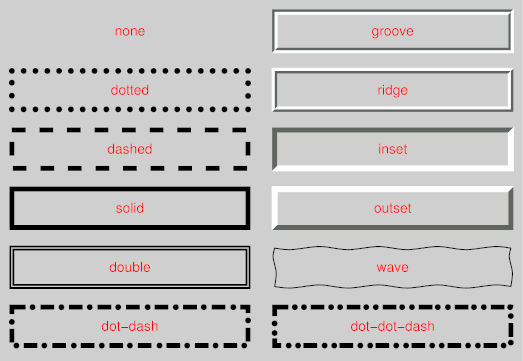
| Valores | none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Establece el estilo de cada uno de los cuatro bordes de los elementos |
|
1 2 3 4 5 6 |
div { border-top-style: dashed; border-right-style: double; border-bottom-style: dotted; border-left-style: solid; } |
Los estilos permitidos son los siguientes:

Los bordes también pueden ser definidos por medio de los shorthand ya mencionados anteriormente en función del orden de las manecillas del reloj.
Shorthand para border
Sin embargo existe para los bordes un shorthand aún mas reducido que nos permite utilizar todas las caracteristicas de los bordes en una misma línea:
|
1 2 3 4 |
div { border-top: 1px solid #369; border-bottom: 3px double #369; } |
Siempre en ese orden (medida, estilo y color).
Y se puede simplificar aún mas con el shorthand global para bordes.
|
1 2 3 4 5 6 7 |
div { border-top: 1px solid red; border-right: 1px solid red; border-bottom: 1px solid red; border-left: 1px solid red; } div { border: 1px solid red; } |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.
























