| margin-top margin-right margin-bottom margin-left |
Margen superior
Margen derecho Margen inferior Margen izquierdo |
|---|---|
| Valores | <medida> | <porcentaje> | auto | inherit |
| Se aplica a | Todos los elementos, salvo margin-top y margin-bottom que sólo se aplican a los elementos de bloque y a las imágenes |
| Valor inicial | 0 |
| Descripción | Establece cada uno de los márgenes horizontales y verticales de un elemento |
|
1 2 3 4 5 6 |
div img { margin-top: .5em; margin-bottom: .5em; margin-left: 1em; margin-right: .5em; } |
Existen abreviaciones llamadas shorthand para ciertas propiedades, tal como margen.
- Si solo se indica un valor, todos los márgenes tienen ese valor.
- Si se indican dos valores, el primero se asigna al margen superior e inferior y el segundo se asigna a los márgenes izquierdo y derecho.
- Si se indican tres valores, el primero se asigna al margen superior, el tercero se asigna al margen inferior y el segundo valor se asigna los márgenes izquierdo y derecho.
- Si se indican los cuatro valores, el orden de asignación es: margen superior, margen derecho, margen inferior y margen izquierdo.
|
1 2 3 |
div img { margin: .5em .5em .5m 1em; } |
|
1 2 3 4 |
div img { margin: .5em; margin-left: 1em; } |
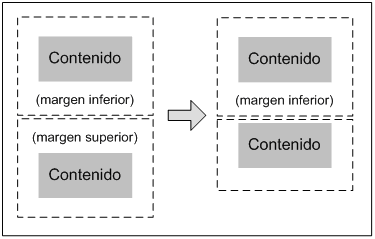
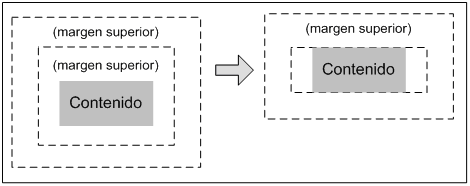
Fusión de márgenes
El comportamiento de los márgenes verticales es más complejo de lo que se puede imaginar. Cuando se juntan dos o más márgenes verticales, se fusionan de forma automática y la altura del nuevo margen será igual a la altura del margen más alto de los que se han fusionado.


Padding (relleno)
| padding-top padding-right padding-bottom padding-left |
Relleno superior
Relleno derecho Relleno inferior Relleno izquierdo |
|---|---|
| Valores | <medida> | <porcentaje> | inherit |
| Se aplica a | Todos los elementos excepto algunos elementos de tablas como grupos de cabeceras y grupos de pies de tabla |
| Valor inicial | 0 |
| Descripción | Establece cada uno de los rellenos horizontales y verticales de un elemento |
|
1 2 3 4 5 6 |
.relleno { padding-top: 2em; padding-right: 2em; padding-bottom: 2em; padding-left: 2em; } |
Al igual que con margen, existe shorthand para el padding respetando las mismas reglas de las manecillas del reloj
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Todos los rellenos valen 2em */ body {padding: 2em} /* Superior e inferior = 1em, Izquierdo y derecho = 2em */ body {padding: 1em 2em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 2em */ body {padding: 1em 2em 3em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 4em */ body {padding: 1em 2em 3em 4em} |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.
























