Nota: Si lo que estas buscando es como realizar menús en HTML por medio de listas, entonces ve a este enlace.
La etiqueta <select> para crear listas desplegables HTML
La etiqueta <select> sirve para crear listas desplegables html (que por cierto no obligatoriamente tiene que ser desplegable), y cada uno de los elementos de esa lista son especificados por las etiquetas OPTION u OPTGROUP dentro de ella.
Los atributos de la etiqueta select son:
- name: Representa el nombre asociado con la casilla de texto, que permite su identificación en el par nombre/valor.
- disabled: Crea un lista desactivada, que aparece atenuada
- size: Si un elemento SELECT se presenta como una lista con desplazamiento (“scrolled list box”), este atributo especifica el número de filas de la lista que deberían ser visibles al mismo tiempo.No es preciso que los agentes
visuales presenten un elemento SELECT como una lista (“list box”); pueden usar cualquier otro mecanismo, como por ejemplo un menú desplegable (“drop-down menu”). - multiple: Permite al usuario seleccionar varios campos de la lista
La etiqueta <option> para cada elemento de las listas desplegables HTML
Por cada opción a desplegar en la lista se utiliza la etiqueta <option> la cual puede tener como propiedades selected y value además de cualquiera de los atributos inherentes de los objetos html, que puedes revisar en esta entrada.
Veamos pues un sencillo ejemplo de una lista desplegable con sus elementos.
|
1 2 3 4 5 6 7 8 |
<select name="OS"> <option value="1">Windows Vista</option> <option value="2">Windows 7</option> <option value="3">Windows XP</option> <option value="10">Fedora</option> <option value="11">Debian</option> <option value="12">Suse</option> </select> |
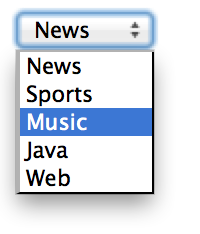
Esto se verá así:
Como puedes ver los values no necesariamente son texto, y cuando son números, no necesariamente van en orden.
De hecho, debes siempre recordar que el value será el dato que se enviará cuando el formulario sea enviado.
En el ejemplo anterior, los sistemas operativos windows y linux estan revueltos, pero esto puede solucionarse.
Con la etiqueta <optgroup> se pueden crear grupos de opciones para así clasificarlos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<select name="OS"> <option selected value="0"> Elige una opción </option> <optgroup label="Microsoft"> <option value="1">Windows Vista</option> <option value="2">Windows 7</option> <option value="3">Windows XP</option> </optgroup> <optgroup label="Linux"> <option value="10">Fedora</option> <option value="11">Debian</option> <option value="12">Suse</option> </optgroup> </select> |
El código anterior mostrará algo así:
El atributo size para que las listas desplegables HTML sean fijas y no desplegables
Si lo que se desea es que esta no sea una lista desplegable, entonces se genera un código indicando el size de la lista:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<select name="OS" size=9> <option selected value="0"> Elige una opción </option> <optgroup label="Microsoft"> <option value="1">Windows Vista</option> <option value="2">Windows 7</option> <option value="3">Windows XP</option> </optgroup> <optgroup label="Linux"> <option value="10">Fedora</option> <option value="11">Debian</option> <option value="12">Suse</option> </optgroup> </select> |
Y eso mostraría esto:
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales e invítame un cafe.


























Buen artículo ,!!Vamos por ese café!!
Hola, mi Nombre es Alberto
Una consulta, como hago en una lista desplegable de País, que al seleccionar uno, este tenga un link que a su vez se habrá en otra pestaña.
Gracias por la respuesta que me vayas a dar.
Hola, tengo una lista desplegable de muchos países en HTML, todo bien…
¿Cómo hago para pasar la lista a otro archivo separado y dentro de mi HTML llamar a esa lista y que me traiga todos los países al menú?
Hola genia. Sabes en donde puedo conseguir combos de países y ciudades para armar un campo desplegable? Mil gracias y felicidades por tu blog.
Buenas, muchas gracias por la información!! Me sirvio muchisimo. Quisiera como puedo hacer para tener en primera instancia una seleccion de dia (con calendario) y una vez que selecciono la fecha me habilite las opciones. (Ejemplo comprar entradas. Selecciono primero el dia, y dependiendo del dia me aparece que puedo comprar).
MUCHAS GRACIAS!!!
Hola, como puedo hacer que en una lista de desplegables eliga una opción y al momento de que eliga esa opción abajo en otro select me aparezca las opciones de lo que e elegido en el select anterior. Saludos.
Hola. Puede alguien dar el código de cómo? Crear un enlace en html como: Tener el Titulo pero el contenido oculto, y al momento de darle clic se despliega el contenido. Gracias
Hola. Me pudiera alguien dar el código de cómo? Crear un enlace en html como: Tener el Titulo pero el contenido oculto, y al momento de darle clic se despliega el contenido. Gracias
Edy, lo que tu buscas se llaman elementos colapsables.
Creo que no tengo ningún artículo de como hacer uno, pero a grandes rasgos lo que se tiene son dos contenedores div, y al dar clic a uno de ellos (el del título), este activa con JS funcionalidad para que el otro div aparezca haciendo cambio de su CSS para hacer el display.
Interesante post!
Te querría comentar lo que me gustaría hacer, que aún no he dado con la información.
Quiero integrar el botón de paypal (este ya viene configurado con varias opciones) personalizado.
Por ejemplo:
boton paypal–> opcion 1, opcion 2, opcion 3
Dentro de cada opcion que se desplegue otro menu opcion1.1, opcion1.2, opcion 1.3, etc.
En mi caso lo quiero hacer para una tienda de viajes a medida (opcion 1, 2 3, ,,, serian los paquetes de viajes,,, opcion 1.1, opcion 1.2, etc serian los hoteles a elegir o el tipo de excursion dependiendo del paquete de viaje que se haya elegido).
Es pero que se entienda y me puedas dar alguna ayuda, muchas gracias, Frank
Hola amigos, estoy buscando la forma de hacer una lista desplegable que muestre los registros de una tabla, necsito que ese select al desplegarse me muestre dos columnas ej: si son colores, al desplegarse muestre:
1 Rojo
2 Azul
….
n N
Que el despliegue muestre las columnas ordenadas como si fuera una tabla.
Alguien please. Gracias
Buenas tardes, le escribo para consultarle si la sintaxis de la linea 6 en el comando select es correcta:
1:
2:Localidad
3:
4: Elige una opción
5:
6: Usaquen
7:
8:
gracias por su atencion, quedo atento
me ha servido de mucho con las opciones multiples.
Gracias
perdón no se como copiar el código del editor para transcribirlo aquí tal cual se el lenguaje
Este es el código del formulario
Complete el formulario
Ingrese el precio base de la remera
Elija el talle de la remera
Small
Medium
Large
Extra large
Elija el color de la remera
Rojo
Verde
Azul
hola, que tal, mi nombre es Daniel, un gusto, me estoy iniciando en la programación, específicamente en desarrollo de sitios web, estoy dando mis primeros pasos, estoy cursando con un profesor particular que es analista de sistemas y profesor de informatica y la verdad de no saber nada a saber algo, es decir los temas que vi hasta ahora con el profesor, para mi es todo un logro pero se que falta mucho mas, el me lo dice, es una disciplina muy pragmática como el me dice, requierede mucha practica y de razonamiento justamente ahora me mando a hacer un ejercicio, y me dijo que como el hace cuando tiene que programar busca en google. Lo que pasa que yo me hago un poco de lio porque tal vez no se buscar concretamente, porque hay un monton de información, que aparece.
El ejercicio en forma resumida consiste en que cuando se cumple la condición del color de una remera el programa muestre la remera del rrespectivo color, esto en lenguaje creo html es decir cuando se elije el color en el programa este debe mostrar la remera del respectivo color, o sea la imagen de la remera por ejemplo roja si el usuario elijio ese color en la lista desplegable que muestre la imagen correspondiente al color y los colores son rojo, verde y azul y tengo que buscar por internet imágenes de remeras con ese color soy de Argentina, te encontré googleando listas desplegables con html si quieres también te puedo mandar los archivos escritos en lenguaje php y html para que se entienda mejor la consigna
disculpa tanto texto
Estimada Michelle, muchas gracias por el aporte, me a servido mucho, excelente post!
Esta muy bien pero como hago mas grande de tamaño la lista desplegable
Hola ! que tal !!
quisiera hacerte una pregunta !
es posible poner una tabla (para alinear elementos) dentro de un select !?
Hola, BUEN POST 😀
Quisiera saber si al crear una lista desplegable con valores numéricos como puedo hacer que se sumen los valores escogidos de dos listas deplegables distintas.
Hola Srta. Michelle Torres, si quisiera hacer una lista de este modo por ejemplo:
En la lista No.1 esta: Microsoft, Linux, Apple
Seleccionamos Microsoft
y se abra una segunda lista en la cual ya incluya: Windows XP, vista, 7, 8, 8.1 y 10 por poner un ejemplo.
Muy semejantes a las lista cuando seleccionas un estado. Primero te dan a elegir el país y posteriormente te dan a elegir los estados.
Podrías auxiliarme?
Muchas gracias y saludos cordiales.
Hola que tal!!
Una pregunta, para colocar una lista desplegable en un código de la combinación de html y PHP utilizo el de este ejemplo?? C:
Hola
Megustaria saber si se puede hacer que un resultado se multiplique por un despelegable donde tenga 4 numeros “x”, cuando selecione una cantidad del desplegable se multiplique por el resultado de otra operacion.
Medida a cm
Medida b cm
Medida c cm
Dar al boton para calcular el precio de la pieza.
€ Precio de la pieza.
el operando 4 querria que fueran 3 mas y elegir uno que te diera el resultado depebdiendo la variable que le metas de opcion una dos o tres, aqui solo multiplicando por 0.00…… me funciona de maravilla , pero quiero que funcione multiplicando por otras 3 opciones mas.Mil gracias de corazon.
Michelle , buenos dias, una consulta y disculpa, cual es la mejor manera de seleccionar digamos un curso en una aplicacion para celulares, suponte que desarrollo una pagina para inscripcion de cursor y el estudiante en vez de un pc tiene un smartphone? como seria la list de despliegue y en que forma?, gracias.
fué de mucha ayuda, gracias
muy bueno, gracias
Hola…
Necesitaria que me ayudes por favor…
Necesito un gadget con un desplegable pero que en ves de opciones tenga un texto. Estoy desesperada porque tengo que entregar un trabajo mañana y no presté atención que me pedian eso. Gracias. Tus desplegables son fantásticos pero no en tamaño el tamaño debería ser un botón y que luego se abra un texto como el tamaño de estecomment
Hola, me podrias pasar el codigo html y js para que cuando seleccione por ejemplo amarillo en la lista el fondo de mi pagina sea amarillo
Gracias
Hola MIchelle:
1. me selecciona la opción de la lista pero al abrir el email enviado no aparece la opción previamente seleccionada….
2. Cómo hago para asignar un email por cada opción?
Muchas gracias
[text* your-name placeholder “Nombre”]
[email* your-email placeholder “email”]
[text your-subject placeholder “Asunto”]
[text* your-phone placeholder “Teléfono”]
Elige un centro autorizado:
Concepto Estetico
Dra. Rosi Flom
Dr. Jorge Ottini
Centro Arenales
Dr.Damian Rozenberg
Dr. Ezequiel Chouela
Dr. Escobar
Libelle
DG dermoestética
Dhermavita
Instituto Rodriguez Saa
Dra. Cristina Gandur
[textarea your-message placeholder “Mensaje”]
[submit “Enviar”]
Hola Michelle,
yo tengo una pregunta como puedo crear un combo box y que al momento de seleccionar la opción 1(ejemplo) se me despliegue una tabla con unos datos, selecciono opción 2, se me despliegan otros datos, y asi sucesivamente, sin la necesidad de usar Base de datos.
Muchas gracias tu apoyo.
Daniel, mas sencillo de hacer esas listas desplegables de forma dinamica , para que no tengas que reescribir tanto codigo , simplemente con una consulta y un while puedes lograr hacer una lista desplegable de X elementos .
Por ejemplo :
No se porque no se ven las etiquetas de HTML =P
Muchas gracias, no conocía la opción de agrupar por opciones… era justo lo que necesitaba.
Hola Lcda. un saludo desde Venezuela. Deseo hacer algo que, creo, es mucho más sencillo; pero todas las explicaciones que consigo en la WEB me llevan a la información que usted explica en este post.
Tengo una “Guía de Compras”, que es una simple lista de preguntas y respuestas (FAQS); y quisiera hacerla menos tediosa para el usuario, al presentarsela como un listado de preguntas que al pulsar cualquiera de ellas despliegue la respuesta correspondiente. ¿será posible?
Un Cordial Saludo!!!
Estoy trabajando con dos lista desplegable de múltiple selección, pero al momento de realizar el evento de registrar, no lo realiza como se debe esperar!!!
Este es el código:
Registro de Examenes
Se aceptan sugerencias!!!
Hola michelle,
Me gustaria hacer que al seleccionar una opcion multiple me muestre un texto en un recuadro, lo que estoy realizando es como un cancionario que al escoger uan cancion te muetre la letra,
Me podrias ayudar?
Hola que tal Megustaria saber como hacer las tablas paginadas en asp c# pormedio de jquery
hola soy de argentina, y necesito ayuda para crear unos campos de búsquedas para buscar baterias para autos y no me salen. agradezco me ayuden..
ejemplo: http://www.moura.com.br/pt/qualsuabateria
Hola, es posible sustituir los enlaces de un menú , por ejemplo <option a href:"www.dominio. es" por un codigo html que corresponde a un formulario. Gracias
hola . quiere aprender a programar mis paginas.
Tu pagina en pocas palabras esta chingona, manejas HTML muy bien, me gusta mucho
Atte: X pico
Buenos días, ese es el menu desplegable que necesito, pero como tengo que hacer para cuando pinchen en una opcion se direccione a la seccion de la web?
en el evento onchange, se puede mandar una función o procedimiento asp, o es solo para JavaScript?
COmo puedo hacer para que al seleccionar me lleve a un link incertado dentro de la opcion ppor ejemplo si selecciono windows me lleve a la página de windows
para que al seleccionar un texto de la lista desplegable me lleve a un vinculo, como se hace?
Hola Michelle, yo tengo una duda ojalá me puedas apoyar…yo quiero hacer un despliegue en php despues de una busqueda, pero no se como manejarlo. Tengo una lista de productos y al querer seleccionar el articulo no se como jalar label con el artiulo
¿La lista desplegable se podría colocar en el cuadro de busqueda?
para falicitarle la busqueda al usuario. Por ejemplo con las provincias de España.
Ivan, si, una lista desplegable la puedes poner donde tu quieras. Sin embargo la acción de búsqueda es la programación que le pongas a tu elemento
hola buenas tardes…. deseo que en mi lista desplegable pueda agregar una nueva opcion… osea que al usuario al visualizar la lista sino aparece una opcion se pueda agregar directamente alli
Que tal Luzy, esto va mas allá que solamente poner una etiqueta de html.
Deberás además poner un botón y generarle una acción a este botón para que modifique el DOM y agregue la nueva opción que deseas:
Además deberemos poner la función con jQuery que haga la opción de agregarlo
hola…exelente post, quisiera saber como hago para que la lista desplegable sea de selección múltiple, es decir pueda escoger varios a la vez
Que tal Carlos,
Solo necesitas agregar el parámetro “multiple” quedando de la siguiente manera:
<select multiple="multiple">muy bueno y bien explicado muchas gracias y se le admira
Hola estoy haciendo un formulario y quisiera saber si tengo una lista desplegable llamada desde uns bd y le doy value = id(bd) como puedo tomar ese valor elegido para realizar una busqueda en una tabla diferente
Hola Michelle, podrias postear un ejemplo sobre esto? porfa
” se puede poner un enlace a la opción es que no puedo no se como darle clic a la opción y que valla a otra pagina.”
Para lograr que ocurra un “evento” cuando eliges una opción del select es necesario utilizar código de JS.
Harías un evento de “onchange” obtienes el dato seleccionado y por medio de una condicional decides que hacer.
Hola. Mi nombre es Ferander y solamente quería comentarte que me ha gustado el contenido que tienes en la página. Es bueno saber que apoyas a gente que lo necesita. ¡Gracias!
Muchas gracias.
Que gusto saber que te ha gustado
Hola Michele.
Una duda hice una lista desplegable, P/E seleccionamos windows 7 y a la hora de actualizar un campo el campo de windows 7 se modifica, hay alguna forma de hacer que ese campo se quede estatico sinque se afecte al actualizar un campo de la misma tabla
Cordial saludo, me ha parecido muy clara y explicita tu explicacion, Gracias!!.
Quisiera preguntarte, como implemento una lista desplegable, como la que se despliega en el cuadro de google al hacer la busqueda.
Ya he logrado mediante código en el servidor y ajax, que se carguen datos de una consulta, en un datalist, pero la falla es que el data list se carga después de presionar la tecla y no he logrado desplegarlo luego por codigo, por eso me gustaria intentar como en google, no se si se pueda .
Gracias por tu respuesta.
Michelle, gran explicación, gracias por esto. Pero, por lo general, cuando la gente te pregunta cómo agregar un enlace a las opciones, una respuesta como “crea código en JS para realizar un evento” es lo mismo que no decir nada.
Sería ideal ser un poco más explicativa.
Saludos.
Excelente aporte, felicidades!!
Quierque de una lista “select” al darle clic a un dato de esta, se descargue un archivo pdf, me puedes orientar? gracias
Tendrías que agregar un evento con JS, al tener un cambio el select.
De este modo con JS lees el dato elegido, y en base a eso, haces un redirect para que se lance la descarga del archivo.
Hola, me gustaría saber como coloco en una página varias listas (desplegables o no) y me dirija a una página (con botón o automáticamente).
Por ejemplo: “Seleccione ciudad, seleccione calle… ” y me dirija a una web concreta dependiendo de la elección.
Gracias.
Tendrías que agregar un evento con JS, al tener un cambio el select.
De este modo con JS lees el dato elegido, y en base a eso, haces un redirect para que se lance la descarga del archivo.
QUISIERA QUE ME AYUDARA CON LO QUE SON LAS CLASES DE HTML YA QUE NO ME SALEN EL MOMENTO DE EJECUTARLOS
GRACIAS POR SU APORTACIÓN EN SERIO SIRVIÓ DE MUCHO EN MIS CLASES
Que gusto!
Gracias.
En tu html debes poner la clase a utilizar
<p class="tuclase">texto</p>Y entonces en tu CSS deberá existir esa clase
.tuclase{ color: red }Hola y muchas gracias por tu aportacion. Una cosa, si ahora selecciono uno de los datos de la lista desplegable y quiero que se me guarde en una base de datos mysql workbench, como lo hago? mil gracias!
Felicidades, Michelle, por la información, es muy interesante y útil. ¿Pero cómo puedo hacer que se combien dos listas desplegables? Me explico, en una lista, por ejemplo, tengo una relación de variables económicas (población, desempleo, nacimientos, etc.) y en una segunda un corte geográfico para que puedan escoger (datgos nacionales, de comunidades autónomas, datos provinciales, etc.) y, una vez escogido el cruce, remitirle a la página web correspondiente donde están los datos solicitados. No sé si será complicado escribir el código (imagino que en javascript), pero de cualquier modo te estoy muy agradecido por tu página y por si puedes lograr ayudarme.
Grasias por el aporte me ayudo muchas gracias::!!!!!!
y una pregunta como puedo hacer que la seleccion interactue con un campo de texto..!!! saludos
Con javascript puedes “escuchar” el onChange del select y encontes escribir en el input el texto que desees.
Eso es programación, te recomiendo que revises artículos de eventos con JS
Hola, estoy buscando algo así pero mas sencillo para poner en mi web, por ejemplo en el contenido de un articulo colocar esa casilla desplegable en forma vertical que pusiste vos, donde los usuarios puedan elegir varias opciones (por ejemplo archivos para descargar), sirve ese mismo código?
Si lo que deseas es una lista desplegable con enlaces lo que te recomiendo es utilizar javascript, para que cuando se detecte el cambio de lo elegido se lance un evento que inicie la descarga del archivo.
Hola Michelle, tengo una pregunta respecto a los listados desplegables… me gustaría que, al hacer clic desde otra página, se active una opción de la lista u otra. ¿Es posible? ¿cómo se haría? Gracias!
Patricia,
Definir algún elemento de la lista como seleccionado se logra poniendo el atributo “selected” en el option deseado.
Sin embargo el lograr que eso suceda en base a un evento en otra página representa:
1. Programación con JS para poder escuchar el evento
2. Enviar la información de una página a otra, recuerda que la web no tiene memoria entre cambios de páginas, y para eso se usan métodos como POST o GET
Hola!
Cómo haces para que al dar click en el select la lista aparezca hacia abajo? copie el codigo y al dar click para q la lista se despliegue la lista aparece encima.. no se si me explique..
Que tal Fanny, la posición en la que aparecerá tu lista desplegable depende mucho de tu navegador, puedes hacer distintas pruebas en Chrome, Firefox, Safari, IE y Opera y notarás pequeñas diferencias al respecto.
Por ejemplo, en mi caso cambié el tema (el CSS) de mi sitio y ahora la lista aparece encima en lugar de hacia abajo.
Entonces no hay una propiedad específica de css que me ayude a que el select se muestre de esta manera?
Que tal Itzahara,
Para lograr que ocurra un “evento” cuando eliges una opción del select es necesario utilizar código de JS.
Harías un evento de “onchange” obtienes el dato seleccionado y por medio de una condicional decides que hacer.
Disculpa y se puede poner un enlace a la opción es que no puedo no se como darle clic a la opción y que valla a otra pagina.
con este código js puedes redirigir ala personas! saludos