Para poder revisar la estructura y los bloques que se usan en HTML5 pongámos en contexto algunos términos:
- HTML (HyperText Markup Language) es el lenguaje de marcas de hipertexto, es decir, el lenguaje de marcado utilizado para la elaboración de páginas web, el cual se basa en etiquetas (tags) que cada una representa diferente tipos de elementos.
- HTML5 es la versión mas reciente donde se busca que las etiquetas sean lo más semánticas posibles, es decir, que por si mismas describan detalladamente el tipo de contenido.
- Estructura y bloques en una página son las secciones, pedazos o áreas que contiene el diseño de nuestra página.
Hasta antes de HTML5 se usaba la etiqueta <div> como contenedor para cualquier área de la página aún cuando esta fuera un área principal.
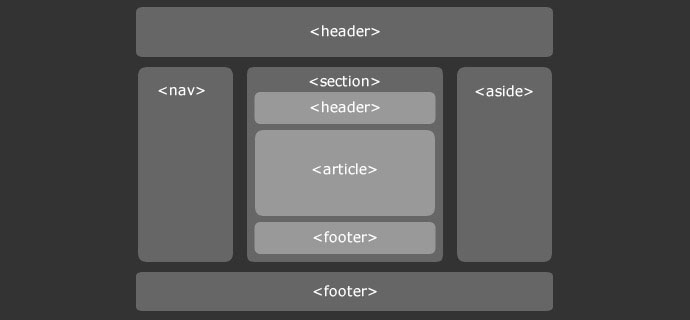
Con HTML5 surgen nuevos elementos y etiquetas que dan mayor significado, coherencia y estandarización a nuestras estructuras web:
- header: La cabecera de una sección, generalmente usado para la barra superior de los sitios donde aparece el logotipo.
- section: Sección contenedora de artículos o sección dentro de un artículo, generalmente se usa para bloques que tienen significado por si mismos y que pueden agrupar aún mas cosas, ejemplo, la sección de caracteristicas del producto, en donde se muestran distintos bloquesitos y cada uno tiene una imagen y una descripcion de las caracteristicas.
- article: Un artículo es un item, es decir, no necesariamente un artículo de texto, en el caso de una tienda en linea es muy claro que las tarjetitas de productos son artículos, o un blog son cada articulo, pero en otros sitios, por ejemplo, puede ser cada uno de los elementos de caracteristicas que mencionamos.
- footer: El pie de página contiene toda la información que en redacción se diría “al pie”
- nav: Menú de navegación, es decir, esa barra con opciones para ir a otras secciones de la página. Puede ser horizontal, o vertical.
- aside: Una sección a forma de barra lateral que puede ir en cualquier lado de la página.
- main: La sección principal de nuestra página web.
Estas nuevas etiquetas no representan la desaparición de las mencionadas al principio, por el contrario, son complementarias y ayudan al diseño y maquetado del sitio.
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.