Viñetas personalizadas
CSS define varias propiedades para controlar el tipo de viñeta que muestran las listas, además de poder controlar la posición de la propia viñeta. La propiedad básica es la que controla el tipo de viñeta que se muestra y que se denomina list-style-type.
Los valores de la propiedad list-style-type se dividen en tres tipos: gráficos, numéricos y alfabéticos.
- Los valores gráficos son disc, circle y square y muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente.
- Los valores numéricos están formados por decimal, decimal-leading-zero, lower-roman, upper-roman, armenian y georgian.
- Por último, los valores alfanuméricos se controlan mediante lower-latin, lower-alpha, upper-latin, upper-alpha y lower-greek.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul style="list-style-type: square"> <li>list-style-type: square</li> <li>Elemento</li> <li>Elemento</li> </ul> <ol style="list-style-type: lower-roman"> <li>list-style-type: lower-roman</li> <li>Elemento</li> <li>Elemento</li> </ol> <ol style="list-style-type: decimal-leading-zero; padding-left: 2em;"> <li>list-style-type: decimal-leading-zero</li> <li>Elemento</li> <li>Elemento</li> </ol> |
Posición de las viñetas
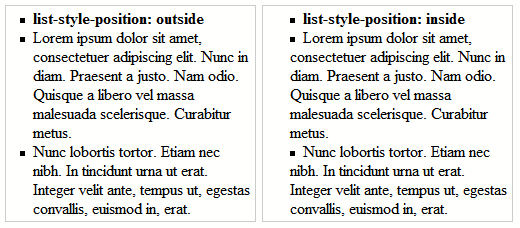
La propiedad list-style-position permite poner la viñeta por dentro o fuera del párrafo con las propiedades inside | outside
Viñetas con imágenes
Cuando se requiere personalizar el aspecto de las viñetas, se debe emplear la propiedad list-style-image, que permite mostrar una imagen propia en vez de una viñeta automática.
Las imágenes personalizadas se indican mediante la URL de la imagen. Si no se encuentra la imagen o no se puede cargar, se muestra la viñeta automática correspondiente (salvo que explícitamente se haya eliminado mediante la propiedad list-style-type).
|
1 2 3 4 5 6 7 8 9 |
ul { margin:0; padding-left: 1.5em; line-height: 1.5em; } ul li { padding-left: .2em; } ul.ok { list-style-image: url(imagenes/ok.png); } ul.go { list-style-image: url(imagenes/bullet_go.png); } ul.redondo { list-style-image: url(imagenes/bullet_red.png); } |
Shorthand para viñetas
La propiedad se denomina list-style donde se indica en cualquier orden tipo, posición e imagen.
En el siguiente ejemplo se indica una imágen y una viñeta automática en caso que no se pueda cargar la imagen
|
1 |
ul { list-style: url(imagenes/cuadrado_rojo.gif) square; } |
En el ejemplo siguiente se quitan las viñetas
|
1 |
ul { list-style: none } |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.