El archivo package.json en proyectos que usan NPM
Cada vez que se inicia un nuevo proyecto utilizando NPM (Node Package Manager) como administrador de dependencias, se debe crear un archivo package.json. Este archivo contiene información crucial sobre el proyecto, las dependencias en las que se basa e incluso puede contener simples scripts de línea de comandos hechos a medida. Si tienes muchos proyectos paralelos o te gusta construir prototipos, crearás estos archivos a menudo.
Creación del archivo package.json al ejecutar npm init
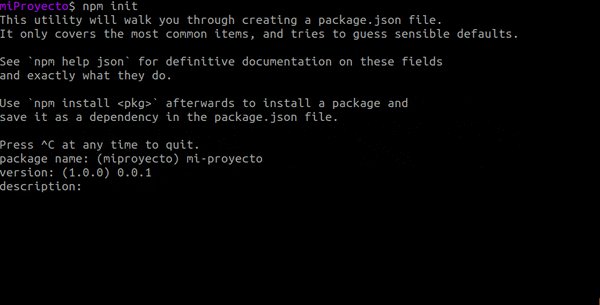
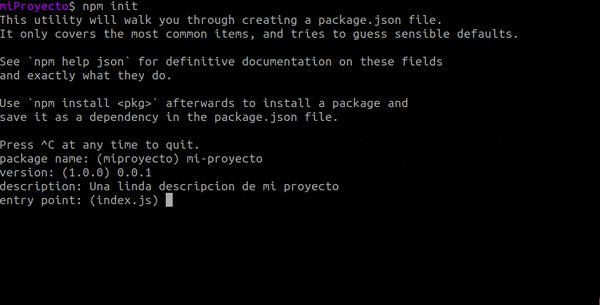
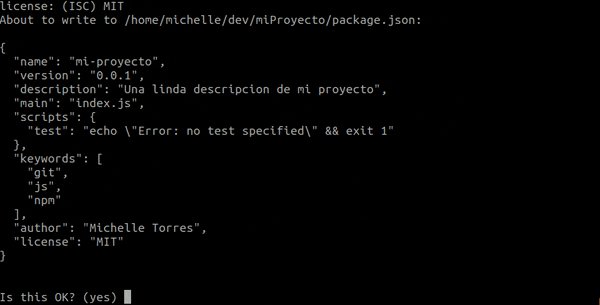
Para crear un archivo package.json, ejecuta npm init en la terminal mientras estas en el directorio de tu nuevo proyecto. Esto te va a llevar a través de un pequeño cuestionario para construir el archivo usando tus respuestas.
Hacer esto cada vez que inicias un proyecto no es tardado, pero podría volverse tedioso, y como buenos programadores, siempre buscamos automatizar las cosas, así es que veremos como crear nuestro propio script para que sea el nuestro el que se ejecute y anular el de npm.
Si lo que deseas es solo asignar valores default, puedes leer acerca de Personalización de la ejecución y valores de npm init

Sobrecargar el script que se ejecuta con el comando npm init
Puedes crear un script creando campos o indicaciones que se solicitarán en su lugar. Ten en cuenta que esto debe contener todas las preguntas o campos que deseas que se pregunten, ya que reemplazará el flujo de inicio npm estándar.
Ventajas:
- Manejas tus propias preguntas
- Puedes dejar datos para el package.json ya definidos por default
- Puedes agregar procesos extras, ¿qué tal que deseas crear el proyecto en github?
Desventajas:
- También debes saber que tiene sus desventajas, ya que el prompt que utiliza npm es promzard y no permite llamadas síncronas ni promises, de modo que si algo en tu proceso depende de la respuesta de algún prompt no podrás usar la respuesta.
- Dado que estas sobre escribiendo el script, deberás implementar tu lógica no solo para la primera vez que se corre el comando, ya que también puede ser que solo se actualize cuando el archivo ya existe.
Script personalizado para npm init
1. Crea el archivo para el script personalizado para npm init
Crea un archivo js y guardalo en la ruta que desees. En realidad no tiene gran importancia el nombre del archivo ni la ruta, pero para mantener las cosas ordenadas, mi recomendación es que lo guardes en la ruta de tu usuario y que el archivo se llame npm-init.js
|
1 |
touch ~/npm-init.js |
2. Crea tu script personalizado para npm init
En este archivo puedes hacer tu código para el proceso tal como lo quieras.
Tips:
- El script corre dentro del environment de npm
- El prompt que puedes usar es en realidad promzard
- Los prompts son asíncronos
Acá te dejo un ejemplo de un script del cuál puedes tomar ideas para armar el tuyo!
3. Modifica el init-module para que use tu script personalizado para npm init
Ejecutaremos un comando para indicarle a npm que use tu script y no el de npm
|
1 |
npm config set init-module ~/.npm-init.js |
NOTA: Si eventualmente quieres regresarlo a la normalidad, solo basta con que ejecutes el comando sin ruta a un script
|
1 |
npm config set init-module |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.



























