El archivo package.json en proyectos que usan NPM
Cada vez que se inicia un nuevo proyecto utilizando NPM (Node Package Manager) como administrador de dependencias, se debe crear un archivo package.json. Este archivo contiene información crucial sobre el proyecto, las dependencias en las que se basa e incluso puede contener simples scripts de línea de comandos hechos a medida. Si tienes muchos proyectos paralelos o te gusta construir prototipos, crearás estos archivos a menudo.
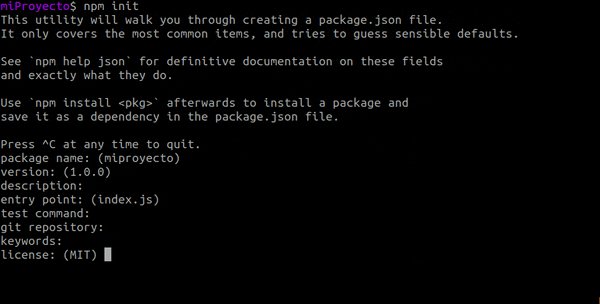
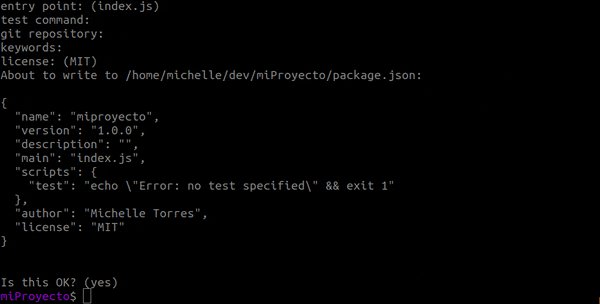
Creación del archivo package.json al ejecutar npm init
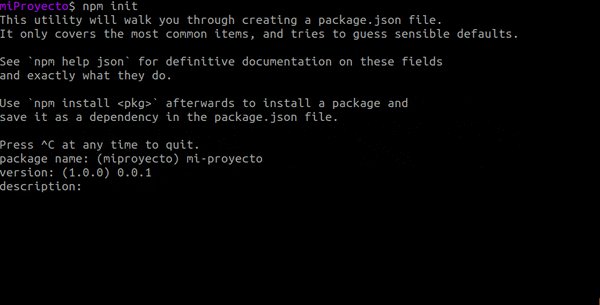
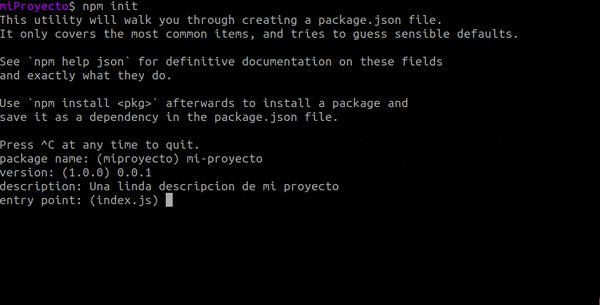
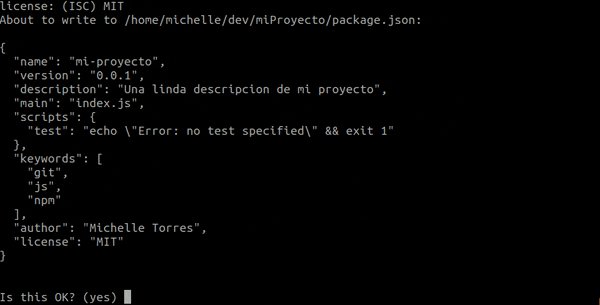
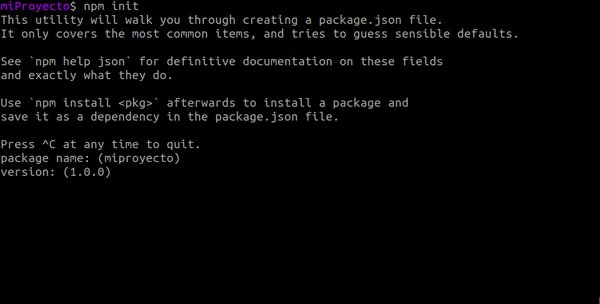
Para crear un archivo package.json, ejecuta npm init en la terminal mientras estas en el directorio de tu nuevo proyecto. Esto te va a llevar a través de un pequeño cuestionario para construir el archivo usando tus respuestas.
Hacer esto cada vez que inicias un proyecto no es tardado, pero podría volverse tedioso, y como buenos programadores, siempre buscamos automatizar las cosas, así es que veremos como configurar los valores predeterminados que ofrece NPM en este cuestionario inicial.

Cómo configurar los valores predeterminados de configuración de npm global para que se utilicen en ‘npm init’ para que no tenga que configurarlos cada vez que cree un nuevo proyecto.
Propiedades del archivo de configuración de NPM
Para verificar todas las propiedades en el archivo de configuración NPM global (npmrc), en la línea de comando, ejecuta
|
1 |
npm config ls -l |
Esto mostrará una lista de todo en lo que se basa, pero solo estamos interesados en modificar las propiedades de inicio en este momento.

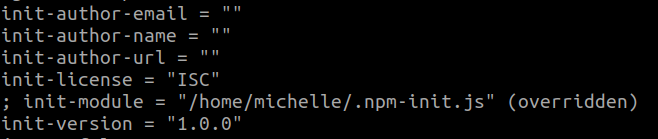
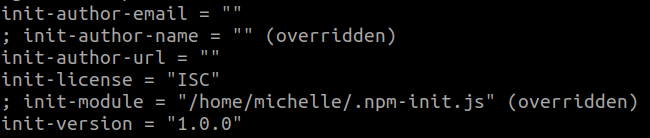
Si te desplazas hacia abajo en la lista, encontrarás algunas propiedades con el prefijo “init” como:
Valores predeterminados del archivo de configuración de NPM global
Estos valores son los que nos sugieren o se completan automáticamente cuando ejecutamos npm init. Varias de ellas son cadenas vacías por defecto, pero podemos configurarlas fácilmente para ofrecer sugerencias más útiles y personalizadas.
Personalizando la configuración global de NPM
Usando los comandos de configuración de npm, podemos configurar fácilmente estos diferentes valores. Para establecer un valor globalmente, utilizaríamos
|
1 |
npm config set <clave> <valor> -g |
Por ejemplo, si quieres establecer el nombre del autor , debes ejecutar:
|
1 |
npm config set init-author-name "TU NOMBRE" -g |
Si estsa configurando un valor que tiene espacios en él, asegúrate de incluirlo entre comillas o solo se usará la primera palabra. De lo contrario las comillas pueden ser omitidas.
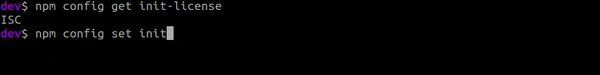
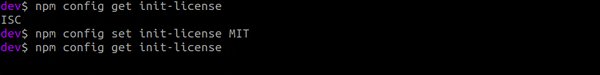
Para verificar qué está configurado el valor, usa
|
1 |
npm config get <key> |

Si intentamos ver de nuevo la lista global con npm config ls -l , solo se mostraría que los valores predeterminados se han sobrescrito pero no a qué valor.

Debes usar los comandos de obtención para averiguar a qué se han sobrescrito.
Si quieres editar estos valores de forma masiva y confias en no desordenar nada, puedes usar npm config edit -g para editar tu archivo de configuración global directamente. Recomiendo modificar un valor con el comando set primero para que puedas ver cómo deben formatearse los valores en la parte superior del archivo.
npm init optimizado
Después de personalizar las reglas que quieras, crear archivos package.json será aún más rápido.
Si has configurado cualquiera de los valores predeterminados de la pregunta en un valor diferente, se sugerirá como el valor de autocompletar. Si no es una pregunta, simplemente se la configurará automáticamente.

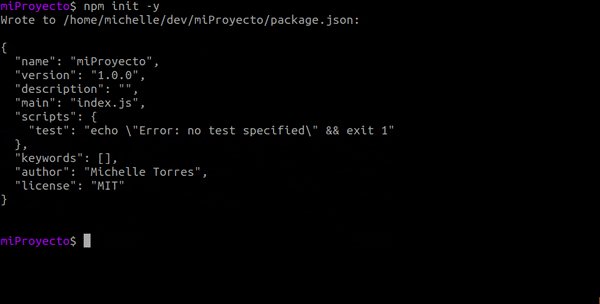
Crear el archivo package.json con todos los valores por default y sin pasar por el cuestionario
Si ni siquiera quieres tener que presionar enter cada vez, simplemente ejecuta npm init -y , que aceptará automáticamente todos los valores predeterminados y creará el paquete.json a partir de él.

Sobrecargar el script que se ejecuta con el comando npm init
Si realmente deseas personalizar el flujo de inicio npm, puedes configurar tu propio módulo de inicio.
Puedes crear un script creando campos o indicaciones que se solicitarán en su lugar. Ten en cuenta que esto debe contener todas las preguntas o campos que deseas que se pregunten, ya que reemplazará el flujo de inicio npm estándar.
Puedes leer mas a detalle aquí: Script personalizado para npm init
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.





























[…] Personalización de la ejecución y valores de npm init […]