La propiedad text-overflow de CSS define cómo es que se mostrará el texto dentro en un contenedor de texto, en el caso en que este último no sea lo suficientemente grande como para almacenarlo. Cabe mencionar que esta propiedad solo mostrará su funcionamiento cuando el texto sobrepase el tamaño del contenedor.
Valores de text-overflow en CSS
Esta propiedad puede recibir cinco valores diferentes, aunque unos de ellos pueden mostrar los mismos resultados. Si se elije algún valor que no esté en la siguiente lista text-overflow tomará el valor por defecto.
clip
Este es el valor por defecto de la propiedad text-overflow. Corta el texto al límite del contenedor, sin importar si algún caracter está en ese lugar, si ese es el caso dicho caracter sera cortado hasta el límite.
ellipsis
Corta el texto al límite del contenedor, demostrando este corte con la cadena “…” concatenada al texto contenido.
<string>
Corta el texto al límite del contenedor, demostrando este corte con la cadena especificada concatenada al texto contenido. Cabe mencionar que este valor solo es aceptado en el navegador Mozilla Firefox.
initial
Toma el valor inicial o por defecto que tiene esta propiedad, es decir, “clip”.
Utilización de text-overflow en CSS
Para poder utilizar esta propiedad se le deben definir dos propiedades extra al contenedor, para que este no se ajuste a su contenido. Estas propiedades son:
|
1 2 |
white-space: nowrap; overflow: hidden; |
A continuación, solo resta definir que valor tendrá la propiedad text-overflow, para mostrar el contenido.
Ejemplos de text-overflow en CSS
Puede comprobar su funcionamiento en el siguiente enlace: Ejemplo
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
p { width: 110px; border: 1px solid; /* Propiedades necesarias para que el contenedor no se ajuste */ white-space: nowrap; overflow: hidden; } .overflow-visible { white-space: initial; } .overflow-clip { text-overflow: clip; } .overflow-ellipsis { text-overflow: ellipsis; } .overflow-string { /* Solo soportado en Mozilla Firefox */ text-overflow: "*"; } .overflow-initial { text-overflow: initial; } |
HTML
|
1 2 3 4 5 |
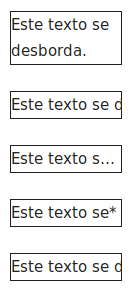
<p class="overflow-visible">Este texto se desborda.</p> <p class="overflow-clip">Este texto se desborda.</p> <p class="overflow-ellipsis">Este texto se desborda.</p> <p class="overflow-string">Este texto se desborda.</p> <p class="overflow-initial">Este texto se desborda.</p> |
Resultado
Compatibilidad de text-overflow en CSS
Esta propiedad es soportada por todos los navegadores desde versiones muy tempranas de los mismos, al menos con sus valores básicos (clip y ellipsis), aunque algunos necesitan un prefijo, como es el caso de Internet Explorer y Opera. Sin embargo, el valor de <string> es únicamente soportado en Mozilla Firefox.