El estándar de CSS define cinco modelos diferentes para posicionar una caja:
Posicionamiento normal o estático:
Se trata del posicionamiento que utilizan los navegadores si no se indica lo contrario.
|
1 2 3 |
div#caja2 { position: static; } |
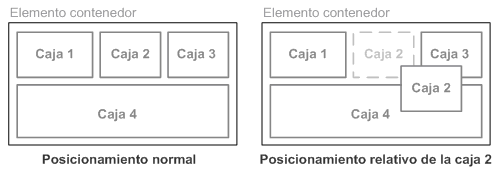
Posicionamiento relativo
Consiste en posicionar una caja según el posicionamiento normal y después desplazarla respecto de su posición original. Los demás objetos respetarán su posicionamiento normal.
|
1 2 3 4 5 |
div#caja2 { position: relative; top: 50px; left: 50px; } |
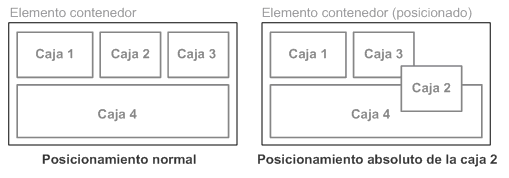
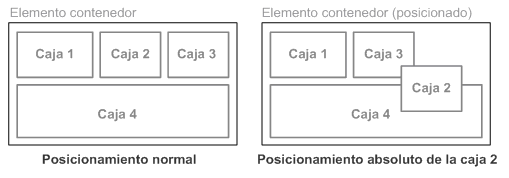
Posicionamiento absoluto
La posición de una caja se establece de forma absoluta respecto de su elemento contenedor y el resto de elementos de la página ignoran la nueva posición del elemento.
|
1 2 3 4 5 |
div#caja2 { position: absolute; top: 50px; left: 50px; } |
Para posicionar la imagen de forma absoluta, el navegador realiza los siguientes pasos:
- Obtiene la lista de elementos contenedores de la imagen
- Recorre la lista de elementos desde el más cercano a la imagen hasta terminar en el
<body>buscando el primer elemento contenedor que esté posicionado. - El navegador establece directamente el origen de coordenadas en la esquina superior izquierda del contenedor.
Posicionamiento fijo
Variante del posicionamiento absoluto que convierte una caja en un elemento inamovible, de forma que su posición en la pantalla siempre es la misma independientemente del resto de elementos e independientemente de si el usuario sube o baja la página en la ventana del navegador.
|
1 2 3 4 5 |
div#caja2 { position: fixed; top: 50px; left: 50px; } |
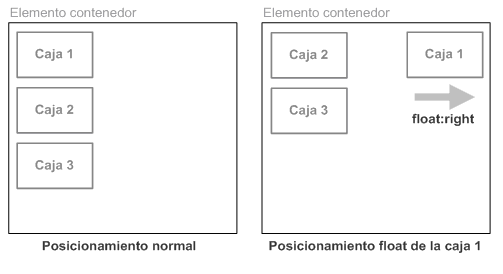
Posicionamiento flotante
Se trata del modelo más especial de posicionamiento, ya que desplaza las cajas por encima de todo lo posible hacia la izquierda o hacia la derecha de la línea en la que se encuentran.
|
1 2 3 |
div#caja1 { float: right; } |
|
1 2 3 |
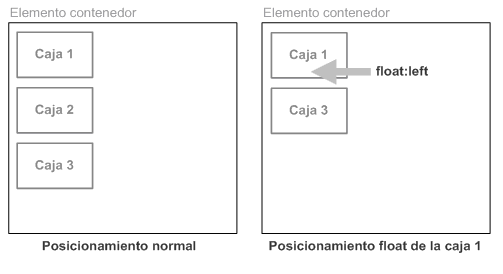
div#caja1 { float: left; } |
En la imagen anterior podemos ver que al flotar la caja 1 hacia la izquierda, la caja 2 se tapa, puesto que la caja 1 se considera que esta por encima de los demás elementos.
|
1 2 3 4 5 |
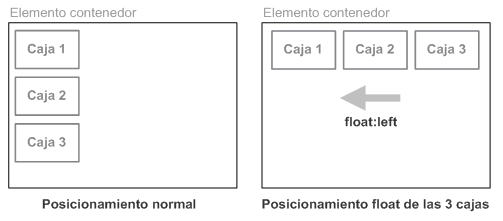
div#caja1, div#caja2, div#caja3 { float: left; } |
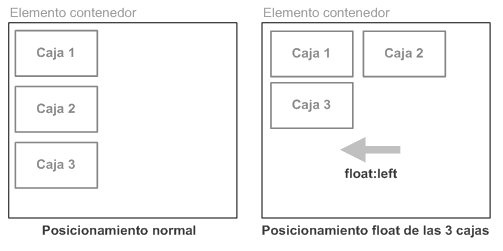
Cuando se aplica el posicionamiento flotante a varios elementos, estos respetarán los demás elementos flotantes y se acomodarán en el mejor lugar posible.
Si el elemento flotante no “cabe” en la línea, brincará a la siguiente línea cumpliendo con buscar su mejor posición.
|
1 2 3 4 5 6 7 8 |
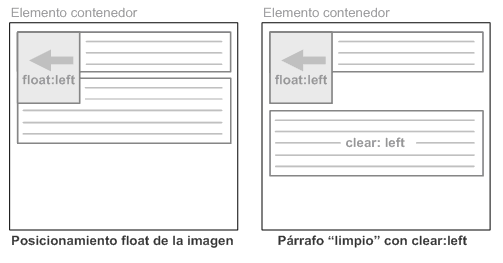
img { float: right; } p { clear: left; } |
Para generar elementos ajenos a los comportamientos del posicionamiento flotante de otros elementos se utiliza la propiedad clear, la cual permite modificar el comportamiento por defecto del posicionamiento flotante para forzar a un elemento a mostrarse debajo de cualquier caja flotante.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.