Estas viendo un sitio y necesitas hacer alguna edición o modificación en tu navegador de ese sitio.
Sencillo (piensas) me voy a la consola de mi navegador y comienza a ejecutar comandos de jQuery.
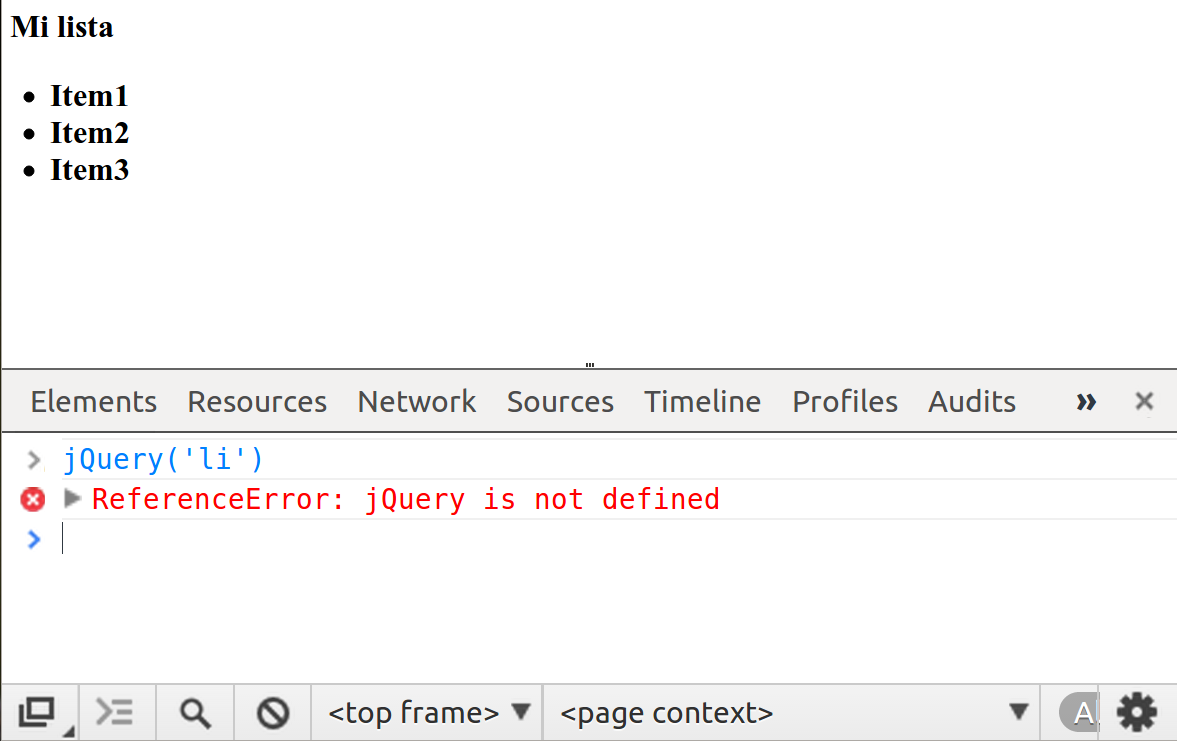
La triste sorpresa: El sitio no tiene jQuery
Ejemplo, yo quiero seleccionar todos los elementos de la lista:
Entonces cargaremos jQuery primero con el código que ves a continuación y luego ya podrás hacer las tareas que tenías planeadas.
|
1 2 3 4 5 6 7 |
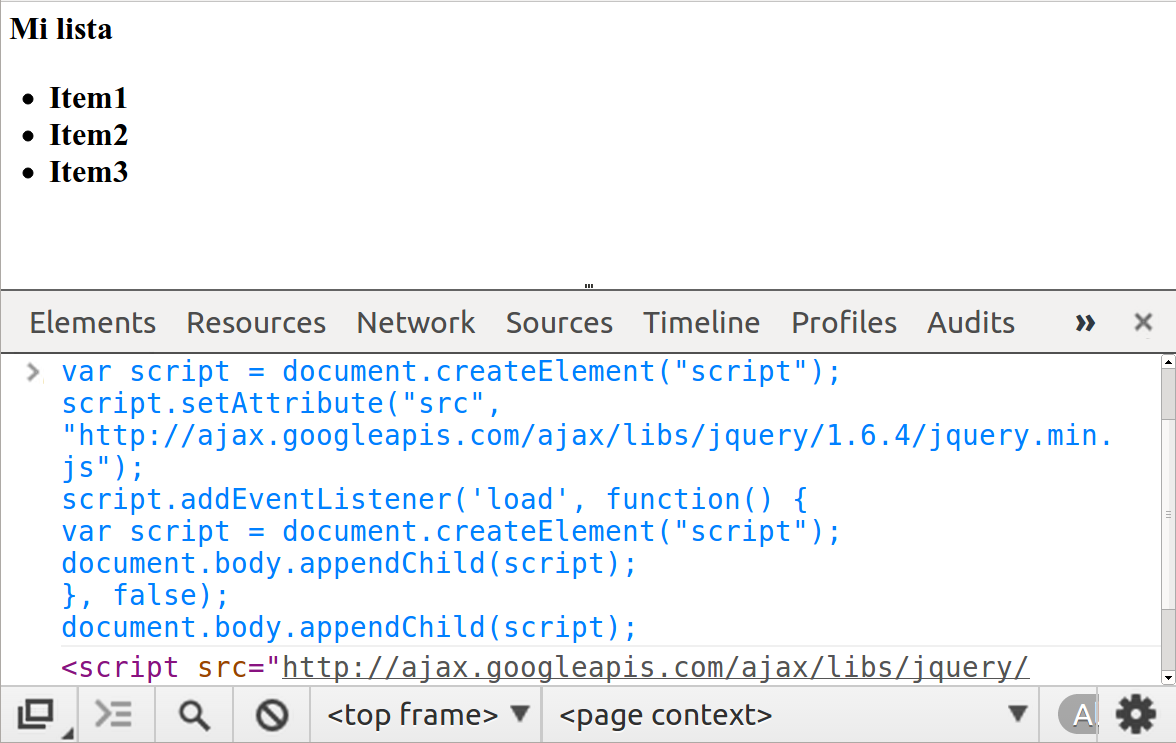
var script = document.createElement("script"); script.setAttribute("src", "http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"); script.addEventListener('load', function() { var script = document.createElement("script"); document.body.appendChild(script); }, false); document.body.appendChild(script); |
Y entonces tendremos algo así
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.





























Leticia Teresa Ledesma Rodriguez liked this on Facebook.
O si estás en Chrome, puedes usar una implementación de selectores nativa ($$) que funciona practicamente igual que JQuery. En la consola de JavaScript de Chrome solo tendrías que poner:
$$(‘li’)
Y obtendrías todos los elementos
Saludos!
Ohhhh, excelente tip Erick.
Muchas gracias!