Los navegadores generan cajas para mostrar los contenidos, y su comportamiento se divide en dos:
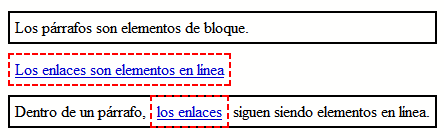
- Elementos de bloque: Comienzan en una nueva línea y llegan hasta el final de esa misma línea.
- Elementos de línea: Solo ocupan el espacio necesario para mostrar sus contenidos y se mantienen en la misma línea.
Los elementos en línea definidos por HTML son: a, abbr, br, cite, code, dfn, em, img, input, kbd, label, samp, select, span, strong, textarea, var.
Los elementos de bloque definidos por HTML son: blockquote, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, hr, menu, noscript, ol, p, pre, table, ul, dd, dt, li, tbody, td, tfoot, th, thead, tr.
Los siguientes elementos pueden ser en línea y de bloque según las circunstancias: button, iframe, map, object, script.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.


























Hola michelle mi nombre es jorge miguel , mi hermano cesar augusto herrera toma clases contigo en el cicei, me interesa tomar una asesoria de como saber cobrar sitios o desarrollos web, estamos emprendiendo nuestra empresa y queremos brindar el mejor servicio posible muchas gracias.
Que tal Jorge, con gusto te apoyo.
Te mande un correo para que podamos ponernos de acuerdo fácilmente.