Al enviar un formulario HTML, la información es enviada por medio de la red hasta llegar a su destino final indicado en el action. Aún cuando el action no sea definido, la información viaja por la red para ser enviada al mismo archivo.
La idea de este tutorial es explicar como hacer para cifrar la contraseña y así evitar que viaje como texto plano por la red.
¿Qué es cifrado?
Según la madre Wikipedia, es un procedimiento que utilizando un algoritmo (algoritmo de cifrado) con cierta clave (clave de cifrado) transforma un mensaje, sin atender a su estructura lingüística o significado, de tal forma que sea incomprensible o, al menos, difícil de comprender, a toda persona que no tenga la clave secreta (clave de descifrado) del algoritmo que se usa para poder descifrarlo (algoritmo de descifrado).
¿Cifrar con hash?
Una función hash se puede entender como un algoritmo que toma una cadena y la convierte en otra cadena de un tamaño finito.
Entre los algoritmos de cifrado de hash mas conocidos se tiene MD5 y SHA
Como no tengo interés alguno en pelear por el cual es el mejor, pues en lo personal considero que ninguno de los dos es “lo perfectamente seguro” entonces este tutorial hará el cifrado con SHA1
Cifrar contraseñas en un formulario HTML
1. El formulario
|
1 2 3 4 5 6 7 8 9 10 |
<h2>Registro</h2> <form id="formulario_registro" action="" method="POST"> <label for="mail">Correo</label> <label for="pass">Contraseña</label> <input type="password" id="pass" name="pass" required/> <button id="enviar" type="submit">Enviar</button> </form> |
Debemos tener ya listo el formulario con HTML e idealmente el CSS para hacerlo bello.
El método por recomendación debería estar siempre en POST para evitar que los datos sean “tan” claros, aún así, podemos ver los datos cuando se envián.
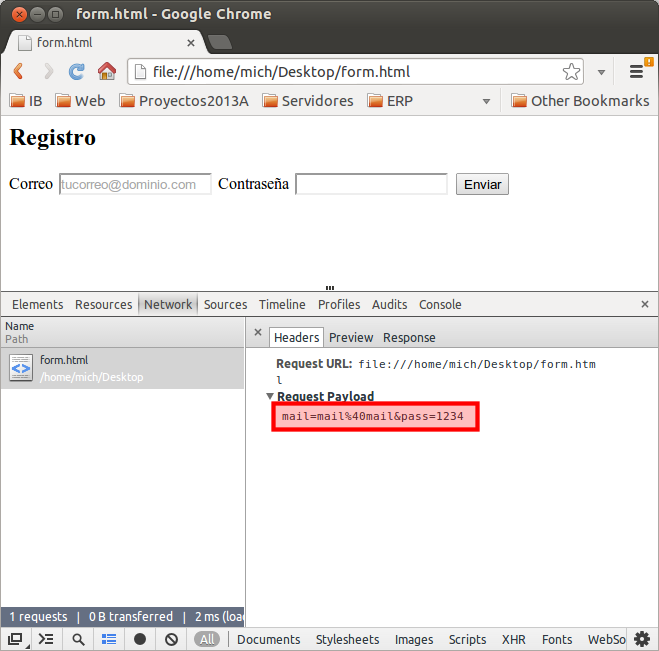
2. Revisar los datos enviados
- Abre tu formulario en el navegador Chrome
- Abre las herramientas de desarrollador en la pestañada de Network
- Recarga el sitio
- La primera petición fue a tu misma página, y si le das clic podrás ver los datos que fueron enviados por POST.
3. Agreguemos una biblioteca para cifrar
La biblioteca que yo uso para el cifrado con SHA1 es tomado del proyecto php.js que utiliza la función SHA1 y la de ut8_decode.
Incluimos la biblioteca en nuestro documento HTML, de preferencia al final justo antes de cerrar el body. Recuerdo que cargar los scripts al final mejora la carga del sitio en lugar de cargarlos en el head.
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> . . <form> . . </form> . . <script src="js/sha1.js"></script> </body> |
4. Evento en el submit para cifrar la contraseña
Necesitamos detener de algún modo el evento del submit para cifrar la contraseña.
Es fácil lograrlo si ejecutamos un evento al momento de dar clic en el botón de Enviar.
En nuestro caso nuestra función se llamará cifrar
|
1 2 3 4 5 6 7 8 9 |
<form id="formulario_registro" action="" method="POST"> <label for="mail">Correo</label> <label for="pass">Contraseña</label> <input type="password" id="pass" name="pass" required/> <button id="enviar" type="submit" onclick="cifrar()">Enviar</button> </form> |
5. Cambiar la contraseña original por la cifrada
|
1 2 3 4 5 6 7 8 9 10 |
. . <script src="js/sha1.js"></script> <script> function cifrar(){ var input_pass = document.getElementById("pass"); input_pass.value = sha1(input_pass.value); } </script> </body> |
6. Comprobación
Ahora solo queda revisar que las cosas esten funcionando. Para eso hacemos lo mismo que en el paso 2
Espero que este tutorial te sirva y te acostumbres a aplicar siempre cifrado en tus desarrollos web.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.






























el enlace para bajar la libreria sha1.js esta caido
Excelente aporte pero…Necesito mostrar al usuario la contraseña que agregó al registrarse..de qué manera se la muestro des-encriptada?
excelente aporte a pesar de ser del 2013 hay muchisimos sitios que no consideran esto y solo se preocupan de cifrar el trafico por HTTPS
Hola Michelle, me podrías pasar el ejemplo zippeado?
Gracias!
Hola y como haces para poder descifrarla y usar el password sin cifrar para el login, muchas gracias
Hola disculpa te corrijo, lo que haces es aplicar una funcion hash sobre tu contraseña, esto la protege pero es imposible recuperar el texto al que se aplico la funcion hash (texto original) por lo que no es cifrado.
Tienes razon amigo no existe un proceso inverso para recuperar el texto original
Basta con cifrar la respuesta de mysql al comprar contraseña enviada por el form y listo:
$passTxt = $_POST[“pass”];
$passBD = // consulta para extraer clave desde bd;
if (sha1($passTxt) == sha1($passBD))
{
// acciones
}
En este caso eso es inseguro por dos razones:
1)Tu contraseña va sin cifrar por la red. Se utiliza mucho esto, pero no es tan seguro.
2)Tus passwords están guardados como texto en la BD. Esto prácticamente nunca se usa. Cualquiera que obtenga acceso a tu BD puede obtener todos los passwords sin problema. Generalmente en las BD de producción no se guarda el password, si no el hashing del mismo. Así si alguien llega a tener acceso, al menos no obtiene las contraseñas.
Si valídas los campos vacios antes de encriptar el valor de los inputs hace que sea más agradable a la vista si al usuario se le va la mano y envia el formulario incompleto (lo desordena al crearse un hash de los espacios vacíos) bonito blog n_n
var input_pass = document.getElementById(“passwd”);
var input_user = document.getElementById(“username”);
if(input_pass.value !== “” && input_user.value !== “”){
input_pass.value = sha1(input_pass.value);
input_user.value = sha1(input_user.value);
}
Como puedo descargar el archivo sha1.js, he ido a la pagina pero no lo he podido encontrar, gracias de antemano y muy bueno el articulo.
Toda la información para su descarga esta en la página de la función.
http://phpjs.org/functions/sha1/
Interesante solo tengo una cuestion. en el caso del login, solo brinda seguridad para cuando los datos se envian por GET, luego es igual, sea texto claro o hash. Si hay un sniffer, pues no le interesa saber cual es el texto claro de la contraseña, puesto que NO se puede a partir de un hash obtener la cadena origen, simplemente copiar y pegar, para luego enviar a traves de un formulario personalizado el usuario y el hash capturado. Me parece mejor usar un cifrado simétrico para enviar los datos, luego uno tipo hash a nivel bbdd para las contraseñas.
Así es Federico, lo ideal es usar cifrado tanto en front como en back de manera simétrica, así como negar en tu API los push por métodos no esperados.
disculpa, ¿cómo puedo descargar el archivo sha1.js para poder hacer el cifrado?, es que la pagina esta en ingles y no le entiendo, me gustaria que me explicaras como lo puedo descargar. Saludos
Hola Marco,
Solo debes copiar la función y guardarla en un archivo con extensión js.
http://phpjs.org/functions/sha1/
Interesante, era lo que buscaba, gracias Michelle!
solo para decirte que tienes un erro en tu pagina es un erro de php en este post
Warning: fopen(/home/www/michelletorres.mx/wordpress/wp-content/plugins/social/debug_log.txt): failed to open stream: Permission denied in /home/www/michelletorres.mx/wordpress/wp-content/plugins/social/lib/social/log.php on line 23
Warning: fclose() expects parameter 1 to be resource, boolean given in /home/www/michelletorres.mx/wordpress/wp-content/plugins/social/lib/social/log.php on line 24
Existe un problema… Si un hacker usa un sniffer para capturar el paquete, bien porque no sabe la contraseña del usuario, pero igual tiene acceso al sistema. Otro problema es que los usuarios son descuidados y repiten su contraseña en muchos servidores; hay que sumar contraseñas comunes de diccionario. Entonces aunque el hacker no pueda descifrar sha1, puede usar un diccionario, y si está usar la contraseña en otro sistema. Una solución es: “sha1(correo+contraseña)”. Eso dificulta el trabajo de un hacker con un buen diccionario de contraseñas y su sha1.
Pero bien, siempre se puede tener acceso al sistema con sniffer. Por eso la mejor solución es usar SSL, el problema son los precios.
Gracias por la aportacion, pero hay decodificadores que te lo traducen, como le hariamos para que si tienen la cadena no la decodifiquen ?
Tienes razón, siempre existirán herramientas que por fuerza bruta (en el peor de los casos) o por algoritmos recuperar contraseñas cifradas md5.
No existe la seguridad absoluta, lo importante es usar cifrados cada vez mas complejos.
Muy interesante y util tu articulo, gracias por compartir.
Que gusto leer que te sea útil =D
Esa es la intención de este sitio.
Hola Michelle, quiero saber si puedes ayudarme, aclaro de antemano que soy autodidacta y no se nada programar en java pero entiendo lo que pasa en el codigo, generalmente uso php y HTML. Vi tu artículo y quise ponerlo en práctica en una página que estoy haciendo, conseguí el sha1.js que mencionas pero no he podido hacer que cifre. Hasta copié tu el código que escribiste pero nada, el “pass” passssa tal cual. ¿Qué me omití o que estoy haciendo mal?. Saludos y Gracias.
Que tal Alejandro, puedes ir revisando lo que va haciendo tu código de JS en el debugger del navegador, por ejemplo Chrome.
De esta manera podrías ver si tu cadena si fue cifrada y si además si la estas asignando a tu variable.
Gracias Michelle. Por cierto, tal vez no sea tu especialidad, pero no pierdo nada en preguntar, estoy tratando de migrar al software libre todavía me falta encontrar sustituto para el AutoCAD, pero para sustituir 3ds Max empleo Blender, sabrás de algún lugar donde den cursos por acá el D.F. sobre este software.
Alejandro,
Conozco a los mejores =D.
Claudia es la administradora de la comunidad G-Blender y da cursos muy buenos.
http://www.cursosblender.com/category/cursos-online/
Joss Cervantes Rodriguez liked this on Facebook.
Gracias por el artículo, lo pondré en practica en mis desarrollos
Que gusto.
Y cualquier cosa, no dudes en ponerte en contacto.
Solrac Ramos liked this on Facebook.
Paul Alvarez Reyes liked this on Facebook.
Javier Alvarez liked this on Facebook.
Yahir Lopez liked this on Facebook.
Jose Valdovinos Santana liked this on Facebook.