Card para Facebook
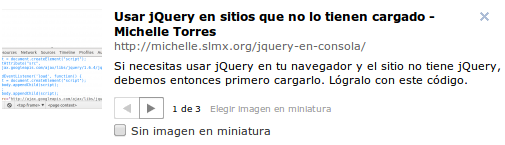
Cuando compartimos contenidos por medio de facebook, este evalua el contenido del sitio y lo convierte en una “tarjeta de presentación” que normalmente contiene un título, una imágen y una breve descripción, tal como la siguiente imagen.
Facebook utiliza la tecnología de Open Graph para lograrlo.
Open Graph en tu sitio
Bien, lo primero es saber que tipo de contenidos debemos especificar:
og:title– El título de tu página, en el ejemplo anterior sería “Usar jQuery en sitios que no lo tienen cargado – Michelle Torres”og:type– El tipo de objeto que estamos compartiendo, en nuestro ejemplo sería “website”og:image– URL de la imágen que debe ser mostrada en la tarjetaog:url– La url de nuestro sitio, en nuestro ejemplo sería “https://yosoy.dev/jquery-en-consola/”og:description– Aquí debes poner la descripción que se muestra en la tarjeta
Ahora, pongamos esos contenidos en nuestro sitio web
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html> <head> <title>Mi sitio</title> <meta property="og:title" content="Usar jQuery en sitios que no lo tienen cargado - Michelle Torres" /> <meta property="og:type" content="website" /> <meta property="og:url" content="https://yosoy.dev/jquery-en-consola/" /> <meta property="og:image" content="https://yosoy.dev/wp-content/uploads/2013/06/jQuery-is-not-defined1.png" /> <meta property="og:description" content="Si necesitas usar jQuery en tu navegador y el sitio no tiene jQuery, debemos entonces primero cargarlo. Lógralo con este código." ... </head> ... </html> |
Depurar el card de facebook
En ocasiones, hacemos cambios en nuestras etiquetas de Open Graph y parece que facebook no actualiza los cambios, para esos casos, debemos ir al depurador: https://developers.facebook.com/tools/debug?q
- Escribe la URL
- Clic en el botón depurador
Ahi podrás ver la forma en que Facebook esta reconociendo tu sitio, además de que al hacerlo, fue nuevamente obtenido, por lo cual ya no esta en el caché.
Tarjeta en Twitter
Twitter al igual que facebook cuenta con un reconocedor para mostrar los contenidos a modos de tarjetas

Esta es una tarjeta de tipo resumen.
Twitter cards en tu sitio
Primero veamos que tipo de contenido puedes configurar en la tarjeta:
- twitter:card – En nuestro caso le pondremos que es de resumen, por lo cual su valor será “summary”.
- twitter:title – Título del sitio de no mas de 70 caracteres.
- twitter:description – Descripción a mostrar del contenido del sitio. Tiene un límite de 200 caracteres.
- twitter:image – URL con la imágen a mostrar
- twitter:creator – Arroba del usuario creador
- twitter:site – Arroba del sitio
Ahora solo basta con poner las etiquetas en nuestro sitio:
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <title>Mi sitio</title> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-article.jpg"> ... </head> |
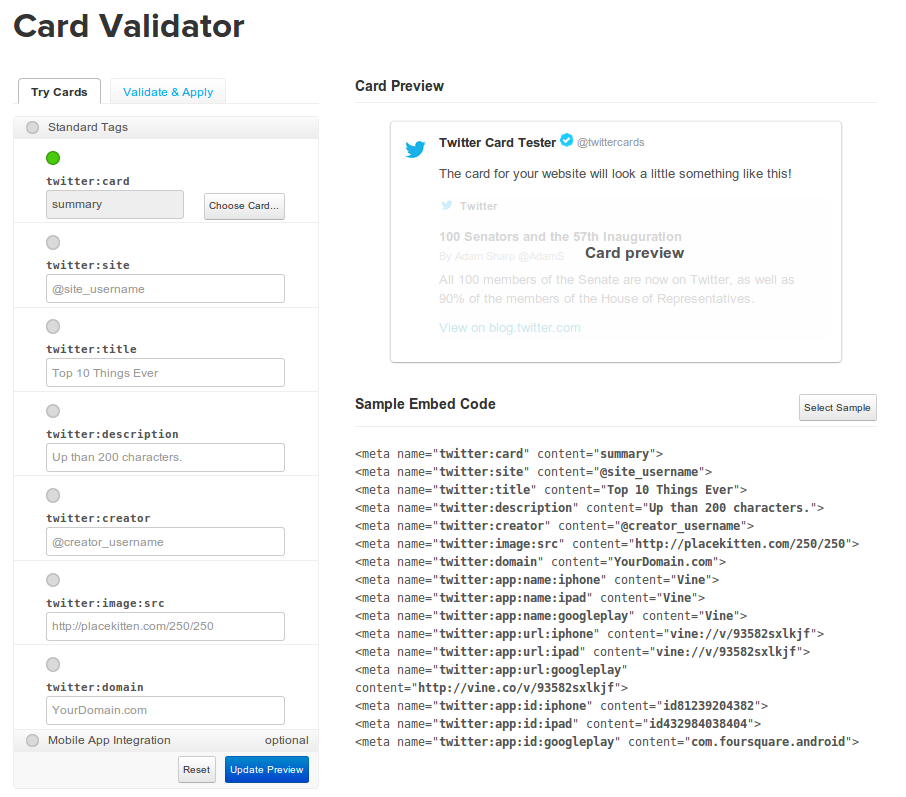
Validación de tarjetas en twitter
Twitter cuenta además con un validador de cards, desde el cual puedes crear tu tarjeta de una manera sencilla.
https://dev.twitter.com/docs/cards/validation/validator
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.































Hola Michelle es interesante los temas mira tengo que hacer un trabajo y estoy un poco perdida del twitter he obtenido el timeline ahora tengo que graficar los datos en el caso de cuantos tweet por año se han hecho desde la creacion de la cuenta la cosa es que no se como hacerlo se que tengo que contabilizar los mensajes pero no se como trabajar con el arreglo que tema tengo que estudiar antes de que me regresen a estudiar todo un semestre Gracias seguire checando los tutoriales y temas que hay en tu blog haber si me aclara un poco la mente…
Any,
Por lo que comentas me parece que lo único que necesitas es saber bien el uso de arreglos en el lenguaje que estes usando en backend. Por ejemplo si estuvieras usando PHP, este lenguaje tiene poco mas de 100 funciones para manejo de arreglos donde puedes almacenar toda la información que deseas y procesarla.
Me es difícil poder ayudar mas, pues no queda muy claro como estas haciendo las cosas.
Suerte!
muy buena informacion, gracias
Muy útil !! Gracias! 😀
claro 😉
de haber seguido codificando HTML y PHP … me enseñas? xD
Alejandro Jimz liked this on Facebook.
Muy buen post saludos de mi parte siempre reviso tu página…
Gracias!