Para entender la importancia del patrón de diseño “MVC” en la web es necesario entender que es y como funciona así que comenzaremos por los conceptos básicos.
¿Qué es un patrón de diseño?
Un patrón de diseño es una solución reutilizable en problemas con un contexto común en el diseño de software. Podemos conceptualizarlo como una receta , pasos concretos a seguir que nos ayudarán a resolver un problema. No cualquier cosa puede ser considerada un patrón de diseño, puesto que deben cumplir ciertos objetivos o tener ciertas características:
- Reutilizable en distintas circunstancias de diseño.
- Efectivo en problemas similares.
- Permite evitar riesgos de impidan reutilizar código.
- Simplifican la forma de documentar una aplicación.
¿Qué es MVC?
Ahora ya entenderemos si hablamos de que MVC (Model-View-Controller o Modelo-Vista-Controlador) es un patrón de diseño que separa los datos, la lógica de negocios y las interfaces de usuario. Como su nombre lo dice, está separado en tres componentes: modelo , controlador y vista. Está basado en la ideología de separación de conceptos y cumple perfectamente con los objetivos de los patrones de diseño.
Modelo
Es la capa encargada de los datos, es decir, tiene mecanismos para acceder a la información y también para actualizar su estado. Comúnmente se encarga de comunicarse con la base de datos mediante funciones que accederán a las tablas y realizarán las funciones habituales de datos.
Vista
Se trata del código que nos permitirá presentar los datos que el modelo nos proporciona, como ejemplo podríamos decir que en una aplicación web es el código HTML que nos permite mostrar la salida de los datos procesados.
Controlador
Es la capa que sirve de enlace entre la vista y el modelo. Envía comandos al modelo para actualizar su estado , y a la vista correspondiente para cambiar su presentación, pero no es el encargado de manipular los datos ni de generar una salida .
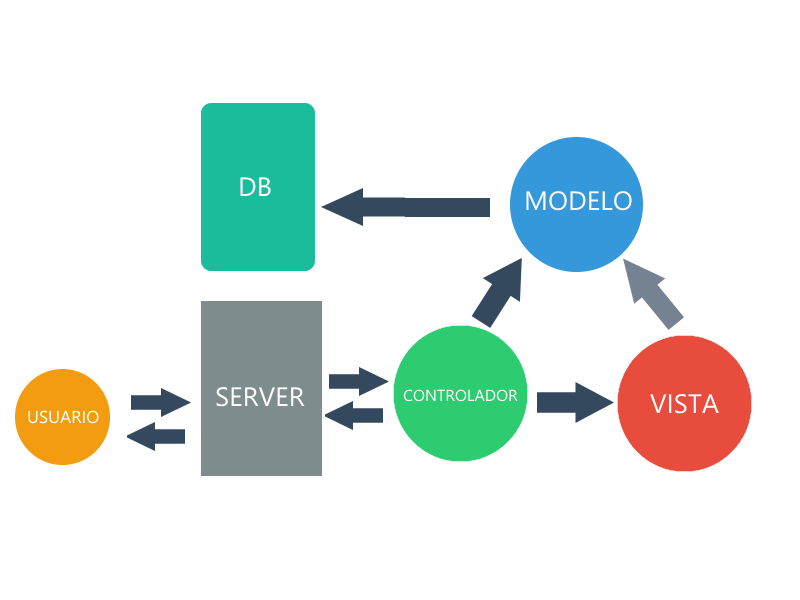
Para comprender un poco mas este patrón de diseño veamos como funciona en una aplicación web común: 
- El usuario solicita una acción al servidor
- El servidor atiende la petición y manda a llamar al controlador
- El controlador llama al modelo necesario
- El modelo atiende la petición y realiza las operaciones de datos correspondientes
- El modelo regresa el resultado
- El controlador llama a la vista, enviándole los datos procesados del modelo
- La vista presenta los datos
- El controlador devuelve la vista al servidor
- El servidor presenta el resultado al cliente
¿Por qué MVC es una estrella en el mundo del desarrollo web?
Ahora que sabemos que es MVC y como funciona hablaremos sobre su uso enfocado en la web. Aunque MVC es un patrón de diseño el cual fue ideado para aplicaciones de escritorio hace unos 40 años (en los 70’s), resulta muy practico en la web por varias razones:
Está enfocado en separar responsabilidades
Si en este momento estas pensando “y eso en que me afecta o beneficia” , pues pensemos un poco en como están creadas las aplicaciones y sitios web actuales, HTML para los objetos o el marcado , CSS para el estilo y Javascript para la lógica, cada uno con su propio enfoque y su propia responsabilidad, pues con MVC es lo mismo pero incluyendo los componentes que mencionamos antes.
Reutilizar Código
Cualquier framework que creado a partir de MVC te permite reutilizar código , regresar vistas totales o parciales, evitando duplicar estilos o contenido en las vistas. Todo el manejo de datos se realiza en los modelos, por lo que si modificas tu base de datos solo es necesario modificar el modelo correspondiente para que permita manejar los datos actualizados, sin necesidad de actualizar cada lugar donde es utilizado.
Evitamos código Espagueti
Con este patrón de diseño reducimos y hasta eliminamos el uso de código de servidor y de presentación en un mismo lugar.
Perfecto para equipos multidisciplinarios
Con este patrón de diseño reducimos y hasta eliminamos el uso de código de servidor y de presentación en un mismo lugar. por lo que si en tu equipo hay alguien encargado de maquetar la aplicación, alguien mas se encarga de crear las reglas de negocio y demás actividades, cada uno puede trabajar independientemente del otro sin sufrir afectaciones.
En conclusión
MVC es un patrón de diseño enfocado a separar las responsabilidades dentro de nuestra aplicación y es muy utilizado en la web por su enfoque y las ventajas que ofrece con respecto a algunas otras formas o patrones de desarrollo de aplicaciones web. Puedes encontrar frameworks prácticamente para cualquier lenguaje web, por ejemplo:
- ASP.NET MVC (C# , VBasic)
- Laravel (PHP)
- django (Python)
- Ruby on Rails
Así que no hay excusa para comenzar a usar este genial patrón de diseño si es útil para el problema que estas atacando.
Recuerda: Aunque los patrones de diseño son muy útiles en el desarrollo de software, no siempre es necesario usarlos y eso no significa que la aplicación esté “mal diseñada”, algunas veces no son necesarios y mucho menos obligatorios, a veces abusar de los patrones de diseño puede traer mas problemas de los que resuelve.

























[…] Fuente: michelletorres.mx […]
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
José Valdovinos Santana liked this on Facebook.
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
@nmicht @html5facil Es un patrón de diseño que se utiliza para la arquitectura de las aplicaciones. Permite el desarrollo multiplataforma.
@nmicht @html5facil Es una arquitectura de desarrollo, que facilita el trabajo al separar la lógica de la interfaz y modelos.
Rodrigo Solís liked this on Facebook.
@nmicht @html5facil Es Model View Controller. Se usa mucho en programación web porque permite organizar el trabajo de manera eficaz.
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
@nmicht @html5facil es un patron de diseño de arquitectura y no solo se utiliza en desarrollo web
@nmicht es un pateo de diseño de software donde separas la aplicación en 3 módulos: modelo(datos), vista y controlador(lógica de negocio)
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?
@nmicht Modelo Vista Controlador..
RT @nmicht: ¿Qué es MVC y por que es tan usado en el desarrollo Web?