Más de una vez hemos querido intentar algo nuevo en el código que hemos estado trabajando por un buen tiempo o simplemente queremos hacer un sistema más completo pero como todo, es propenso a errores.
Existen estrategias para tratar estas situaciones indeseadas, como lo es un buen diseño previo a la implementación. Pero seamos realistas, esto es algo que no ocurre a menudo, en especial tratándose de un proyecto de gran magnitud.
Entonces pensando en situaciones que son más frecuentes, es decir corregir los errores una vez creado el sistema, recurrimos al debug.
El debugging o depuración es el proceso de probar, encontrar y reducir errores en algún programa o aplicación, en este caso de un script.
Los navegadores más populares tienen un conjunto de herramientas que nos permite realizar el debugging. Suelen ser muy completos: Desde un visualizador del modelo de cajas, consolas, editores para revisar los documentos que utiliza la página.
Para acceder a estos entornos :
También existen otros como Firebug, que proporciona otros beneficios como análisis de rendimiento y pruebas de seguridad.
La sentencia debugger
JavaScript tiene una palabra reservada llamada debugger. La cuál detiene la ejecución del script en donde se indique. Esto es similar a colocar un breakpoint en el código.
Debe aclararse que sólo tiene efecto si se está depurando el código de JavaScript, es decir si se están utilizando las herramientas que se vieron anteriormente, de lo contrario no tiene efecto y se ignora.
Suspende la ejecución pero no cierra ningún archivo ni limpia variable alguna. Esto es más que útil, porque habrá veces en que queramos comprobar si hasta cierto punto las cosas van como las esperamos. Con el entorno abierto, podemos revisar con lujo de detalle todo lo que está ocurriendo en un momento predeterminado en la ejecución.
Veamos un pequeño y muy sencillo ejemplo. Digamos que queremos ver que tal se ve nuestro párrafo con el nuevo fondo que jamás en la vida cambiaríamos (¿A quién no le gusta el azul?).
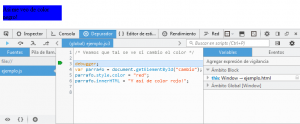
Primero iniciamos el debugger o depurador (Ctrl + Shift + S para Firefox). Nos encontramos con lo siguiente:

Nótese que en la parte inferior, se ha marcado con una flecha color verde la sentencia en que se suspende. Puede verse que el color negro es pésimo para nuestro fondo favorito, sigamos con la ejecución del script.

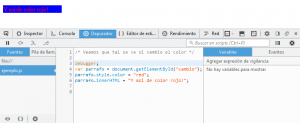
Se ve igual de feo, pero al menos puede distinguirse la letra del fondo y eso es lo que estábamos buscando.
Conclusión
Hacer la depuración de un script puede resultar muy complicado cuando la cantidad de código es considerable y no se usan las herramientas adecuadas para ello.
JavaScript ofrece ésta sentencia que facilita la detección de errores, o que sirve para analizar a fondo su estado en un momento determinado.
Muchos de los entornos mencionados tienen ya implementado el breakpoint (dando click en la barra lateral izquierda, donde se encuentran los números de línea normalmente), por lo que podría parecer un poco innecesario utilizar la sentencia debugger. Pero en realidad tiene sus ventajas, por ejemplo si quisiera ponerse dentro de una condición esto resultaría muy distinto a colocar el breakpoint manualmente, y si se tiene una cantidad inmensa de código, sería más sencillo tener ya escrita la sentencia en lugar de dar cientos de clicks.
Código
Pueden verse los archivos utilizados en este ejemplo aquí.

























