Antes de comenzar a hablar del MVC y de su uso con el desarrollo Web debo hablar de las causas para que haya existido la relación entre ambos. Como programadores, generalmente enfrentamos problemas típicos en medio del desarrollo. Problemas que se vuelven más grandes si no hubo una planeación adecuada para nuestro proyecto (Como el diseño de las bases de datos, la estructuración y módulos del programa, que no se documentó el código y tener que buscar entre las miles y miles de líneas que se dejaron a la deriva para buscar el error en el algoritmo, etc.).
Pues bien, el desarrollo Web no es la excepción, ya que es común ver casos donde tenemos una telaraña enorme de código donde tenemos entre líneas de código que hacemos para la interfaz, mejor conocida como front – end (que significa presentar al usuario esta interfaz para que pueda interactuar y recibir los datos del usuario sin ningún problema), las cuales no conectan con el back – end (donde este recibe los datos del front -end y los procesa para mandar un resultado que mostrara el front – end). También suele ocurrir que después de haber entregado un producto “decente” al cliente que nos pidió el proyecto, se le pueda ocurrir una nueva “idea” que quiera implementarse para una actualización para su sitio, por lo que sino preparamos el código ya que es de ley que debe soportar los cambios bruscos que no solo pasaran en nuestras manos sino también de los demás programadores que toquen el código, el supuesto tiempo corto que deberíamos pasar para solo modificar un par de líneas de código se vuelve en una pesadilla infernal para los programadores.
Afortunadamente, en la industria contamos con mucha gente que se dedica a desarrollar metodologías para desarrollar correctamente nuestro código con la finalidad de que no termine siendo un monstruo horripilante que no queramos tocar de nuevo. Una de las ideas más aceptadas por varios programadores (si bien suele haber excepciones para cada caso) es el MVC.
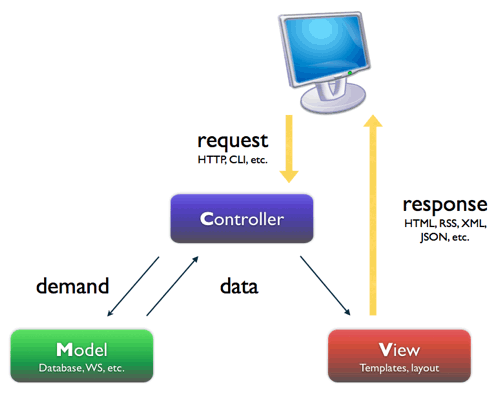
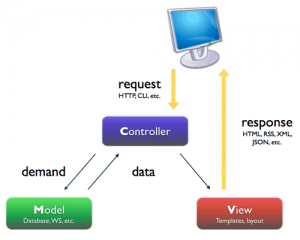
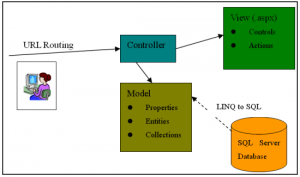
MVC (Model – View – Controller, Modelo – Vista – Controlador) es un patrón de arquitectura de software que permite tener todo el código ordenado para que pueda soportar los cambios bruscos que requiera nuestro programa ya sea durante el desarrollo o el soporte que se le debe ir dando. El MVC propone construir tres componentes donde se diferencia cada uno con la separación de los datos, la lógica del negocio y la interfaz del usuario. Explicare cada uno de ellos para que podamos obtener una idea más clara:
- Controlador: Es la parte que hace la gran mayoría del trabajo, enlazándose tanto con el front – end como con el back – end. En el controlador debemos recibir todas las peticiones que haya mandado nuestro usuario (dar de alta, hacer una modificación, ver una lista, etc.) y revisar que las peticiones se filtren por varios requisitos que debe pasar antes de realizar una acción (los permisos del usuario, parámetros correctos, etc.) para un correcto funcionamiento. También el controlador verifica que no haya inserciones peligrosas que puedan afectar el rendimiento del sitio como ataques maliciosos de ciertas personas que lo realizan por razones económicas. Una vez que haya cumplido con todos los requisitos entonces el controlador manda a llamar al modelo enviando estos datos para que este se los devuelva y pueda mandarlos a la vista para que esta le devuelva un resultado aceptable al usuario. En caso contrario, responde un mensaje indicando que las acciones que introdujo el usuario son inválidas.
- Modelo: No, no es como los de las pasarelas. Un modelo es para tener los detalles de las clases del sistema que usaremos para llamar a la bases de datos. Sirve para enlazarse a la base de datos, empaquetar los datos que obtuvo en la consulta y mandárselos al controlador, donde el controlador se los enviara por ultimo a la vista. Lógicamente como puede suponerse el modelo trabaja en la parte del back – end ya que se comunica directamente con la bases de datos.
- Vista: Esta vista que es la que trabaja mayormente en la parte del front – end, nos permite saber cómo mostraremos los datos al usuario en un formato adecuado, bonito y simple que se pueda apreciar de forma coherente al usuario. No necesita ser únicamente para mostrar resultados al introducir varios datos correctos, sino también para mostrar mensajes de errores al usuario.
Ya que sabemos que es MVC ahora viene la pregunta ¿Para qué habiendo entre tantos patrones que permiten desarrollar aplicaciones tanto de consola como de web se nos ofrece esta opción? Pues bien, la mayoría de las páginas webs que suelen pedir los clientes son para empresas, las cuales usualmente necesitan de un sistema ERP (Enterprise Resource Planning o Planificación de Recursos Empresariales) que pueda resolver las dificultades que enfrenta su empresa.
Tomemos para ejemplo un banco de nombre X. El banco X tiene varios trabajadores que suelen estar en diferentes posiciones como cajero, secretaria, analista de créditos, subgerente, gerente, etc. Sabemos que cada uno tiene cierto nivel de prioridad donde solo muy pocos tienen varios permisos para poder modificar los datos que vaya a obtener una base de datos. Y no solo eso, sino que además de tener que verificar la identidad de cada quien, proteger las entradas de datos extraños como sentencias SQL para proteger la integridad del sistema debemos ser capaces de ofrecer la respuesta a los datos introducidos ya sea lo que traigamos de nuestras tablas SQL o mensajes de diferentes errores, como intentar entrar a un link no autorizado o demostrar que no se logró realizar la acción que requería el usuario por diferentes acciones. También debemos mostrar todo esto en un formato “aceptable”, limpio, cómodo, sencillo y simple para que el usuario pueda apreciar la respuesta que le haya dado el sitio.
Si no fuera suficientemente difícil el planificar todo esto, imagínense ahora que deba diseñarlo y programarlo. A lo mejor escogen un framework N que tal vez funcione, pero como usted muy posiblemente agarro el framework X que no conoce muy bien entonces puede que surjan problemas en un futuro como actualizaciones o corregir varios bugs a la vez. Esto se puede volver caótico si no planeamos bien el desarrollo con metodologías como la programación orientada a objetos, patrones de software, ing. de software, etc.
Entonces llega el MVC y le propone que usted separe todo en tres partes diferentes para que en un futuro cercano usted no sufra con todos los problemas caóticos que puedan surgir por una mala planeación de software. Posiblemente al principio se encuentre la dificultad de aprenderlo, y posiblemente no diseñe un software ERP y solo necesite mostrar pocas opciones para el sitio de su cliente y probablemente no lo necesite, pero si usted SI está en una situación similar entonces el MVC será su mejor salvación. Y aprender MVC no solo le ayudara a mejorar sus técnicas de programación, sino que también aprenderá varios frameworks como Django, o Ruby on Rails, que le podrán ser de utilidad en un futuro si no necesita “reinventar” la rueda.
Podemos decir varias ventajas y desventajas del MVC que resumiré en varios puntos.
Ventajas:
- Fácil organización del código en tres componentes diferentes.
- Poder adaptarse a los frameworks de hoy en día.
- Evitar lo mayor posible los bugs. (Bien puede surgir por algún error, pero con la ventaja del MVC podemos saber que bug afecta el sitio y corregir fácilmente)
- Ser fácilmente escalable
- Si trabaja con un equipo de programadores entonces les da una mayor facilidad para poder seguir el trabajo entre varios integrantes.
Desventajas:
- Si usted no está diseñando un software o sitio complejo posiblemente no lo necesite.
- Es un poco difícil de aprender
- Puede obtener una gran cantidad de ficheros lo cual agranda y dificulta en parte el proyecto.
En si la decisión final queda al programador, aunque seguramente este no le importara sufrir unas horas de aprendizaje contra las largas y cansadas horas de estar buscando como corregir el proyecto, llegando a un punto donde este se cancele o quede a la deriva. Además del aprendizaje, es importante mantenerse actualizado con las nuevas tecnologías y formas de programar.




























Edd Velez liked this on Facebook.
Me gusto mucho su explicacion, a mi se me dificulto como no tiene idea aprender el patron MVC, leia y leia y simplemente no me entraba en la cabeza la idea y eventualmente trabajando no sabia si la “manera” que llevo es “correcta”, en eso si me falto asesoria, pero me siento mas tranquilo al ver esto, quiza tambien hubiera sido mejor comenzar con un framework.
Muy buen post gracias :3
Ali Adolfo Glez Aguilar liked this on Facebook.