Actualmente existen una gran variedad de herramientas que permiten la creación de páginas web responsivas, ya sea que se utiliza algún Framework o seas tu mismo quien tenga que lidiar con el flujo responsivo de tu página.
En esta ocasión hablaremos sobre una herramienta en especifico: Bootstrap. Esta herramienta que nos permite Crear Grids responsivos de manera fácil y rápida. Creado para cualquier tipo de usuario, dispositivo,etc.
Usando Bootstrap
Existe una versión Preecompilada la cual incluye los archivos necesarios para poder trabajar con Bootsrap
Link descarga : https://github.com/twbs/bootstrap/releases/download/v3.3.5/bootstrap-3.3.5-dist.zip
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
bootstrap / ├── css / │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ ├── bootstrap-theme.css.map │ └── bootstrap-theme.min.css ├── js / │ ├── bootstrap.js │ └── bootstrap.min.js Fuentes └── / ├── glyphicons-medianos-regular.eot ├── glyphicons-medianos-regular.svg ├── glyphicons-medianos-Regular.ttf ├── glyphicons-medianos-regular.woff └── glyphicons-medianos-regular.woff2 |
Una vez descargados los archivos procederemos a agregar Bootstrap a nuestro proyecto, tomando en cuenta que los archivos descargados fueron descomprimidos y copiados a la carpeta principal de nuestro proyecto.
|
1 2 3 4 5 6 7 8 9 10 |
<!---CSS Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!---Plugins de Bootstrap --> <script src="js/bootstrap.min.js"></script> <!---Libreria requerida para los plugins de Bootstrap --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <br> |
Clases para grids responsivos
Antes de empezar debemos tomar en cuenta las siguientes especificaciones donde se muestra cuando usar cada una de las clases según los dispositivos en los que se va a trabajar.
Cada una de las clases nos sirve para trabajar en los distintos dispositivos que hoy en día varian mucho de tamaño, por lo que será necesario explicar el funcionamiento de cada una de las 4 clases.
Ejemplo de uso de los grids responsivos con twitter bootstrap
Para aprender a usar las clases previsas, por medio de este ejemplo podemos ver que se pueden mezclar las clases para generar diseños mas óptimos.
Un ejemplo de esto sería:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- Se apilan las columnas en dispositivos móviles una capa en 100% y otra en 50% ya que la rejilla su maximo es de 12 columnas--> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Comienza con 50% de ancho las columnas para moviles y 33% para PC--> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Las columnas siempre se mantienen en 50% de ancho para moviles y PC--> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> |
Como se puede ver en el ejemplo, el número después del prefijo xs o md indica la variación del porcentaje respecto a las 12 columnas máximas esto quiere decir en el caso de “col-xs-6 col-md-4” que si son 12 columnas entre el valor 6 esto equivale a 2 bloques por columna de igual forma aplica para el valor 4 dando como resultado 3 bloques por columna ,de esta manera el acomodo sera según el dispositivo.
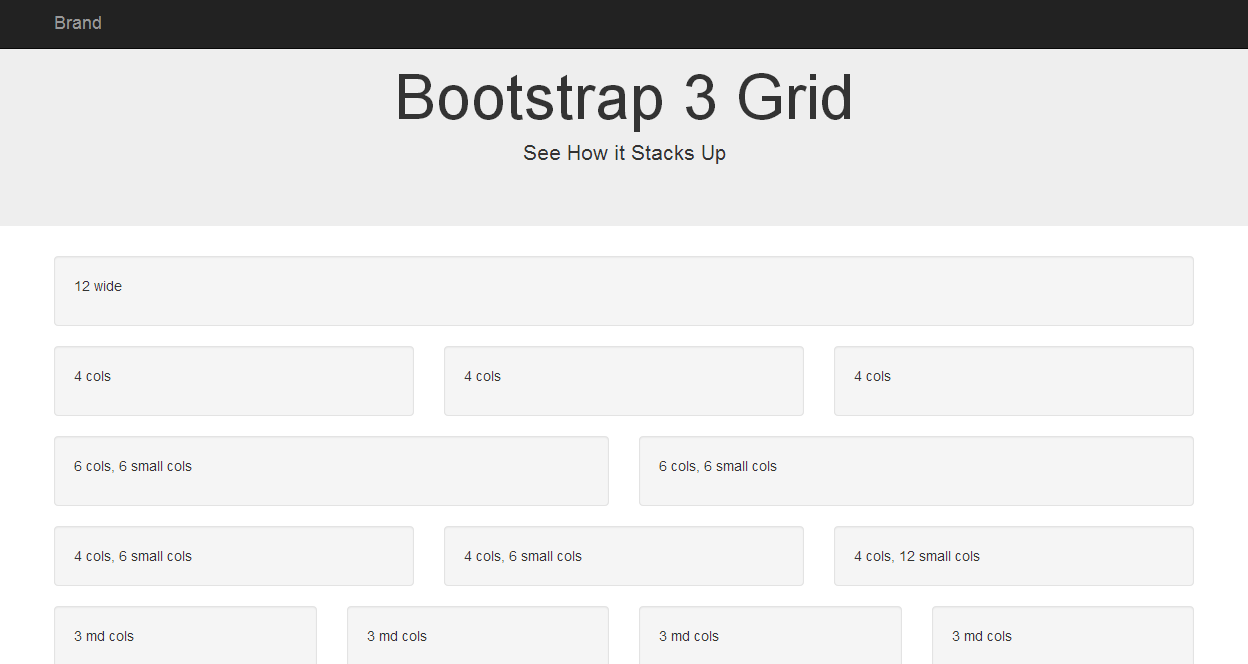
La salida de este ejemplo queda de la siguiente manera
Si modificamos la resolución podemos ver el cambio que se genera para dispositivos muy pequeños de resoluciones menores a 768px.
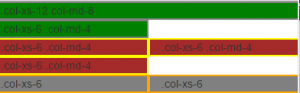
Así se vería la salida después de modificar la resolución o en dispositivos de resoluciones menores 768px este ejemplo sería
¿Cuándo usar cada una de las clases?
Las clases deben ser utilizadas según el dispositivo en el que desees que se aplique el grid responsivo, por ejemplo, si solo quieres trabajar con resoluciones para dispositivos muy pequeños tendrías que usar únicamente la clase .col-xs-
Si quieres que los cambios se vean reflejados en las resoluciones de dispositivos pequeños y muy pequeños tendrías que usar .col-xs- y .col-sm- en tu contenedor, esto no quiere decir que no sea compatible con un navegador sino que solo sería aplicado hasta obtener la resolución de dichos dispositivos.
¿Qué pasa si utilizo todas las clases?
En caso de utilizar todas las clases, el resultado sería un acomodo variado para cada resolución donde un cambio en la resolución significaría un cambio posiblemente muy drástico en el acomodo pero siempre ordenando de manera correcta los grids.
¿Qué hacer cuando la medida será la misma para todos los tamaños?
Cuando se planea trabajar con una sola medida, la clase que debe usarse es .col-xs- ya que al ser la que maneja la resolución mas pequeña provee soporte para todas las demás.
Dicho de otra manera, imagina que usáramos la clase .col-sm por ser la clase para dispositivos pequeños, los cambios se afectarían desde la mas grande de las clases hasta dicha clase pero no brindaría soporte para dispositivos muy pequeños ya que el último cambio sería efectuado en dispositivos de resolución mayor a 768px
Ejemplo de grids responsivos apilados de manera horizontal con twitter bootstrap
Y ahora un Ejemplo de como tener los grids apilados a horizontales
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Apilados a la horizontal</title> <!-- Aqui se agregan las librerias de Bootstrap directamente desde la pagina --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </head> <body> <!-- se crea una caja con la clase "row" la cual permitira a bootstrap identificarla y aplicar los estilos y scripts correspondientes --> <div class="row" > <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> <div class="col-md-1" STYLE="background-color:blue;border: red 2px solid; ">.col-md-1</div> </div> <div class="row"> <div class="col-md-8" STYLE="background-color:green ;border: gray 2px solid; ">.col-md-8</div> <div class="col-md-4" STYLE="background-color:green ;border: gray 2px solid; ">.col-md-4</div> </div> <div class="row"> <div class="col-md-4" STYLE="background-color:brown ;border: yellow 2px solid; ">.col-md-4</div> <div class="col-md-4" STYLE="background-color:brown ;border: yellow 2px solid; ">.col-md-4</div> <div class="col-md-4" STYLE="background-color:brown ;border: yellow 2px solid; ">.col-md-4</div> </div> <div class="row"> <div class="col-md-6" STYLE="background-color:gray ;border: orange 2px solid; ">.col-md-6</div> <div class="col-md-6" STYLE="background-color:gray ;border: orange 2px solid; ">.col-md-6</div> </body> </html> |
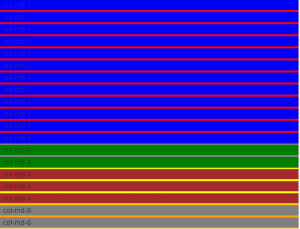
La salida para este ejemplo sería
Como mencione antes este ejemplo solo tiene soporte para dispositivos con resolución de 970px en adelante por lo que una reducción en la resolución nos llevaría a…
Descarga el código
https://github.com/Vago123/Grids/archive/master.zip