Al usar el API de google maps se incluye solo la funcionalidad básica, lo cual es bastante entendible ya que lo que como desarrolladores queremos, son cargas lo mas rápidas posibles y eso representa cargar lo mínimo indispensable y cargar mas módulos si y solo si, son necesarios.
Bibliotecas de Google Maps API v3
Las bibliotecas que existen hasta la fecha para los mapas en API de Google V3 son:
adsense
A grandes rasgos, permite agregar publicidad dentro de los mapas. La liga para la documentación es AdSense library.
drawing
Personalmente es la biblioteca mas interesante pues provee una interfaz gráfica para realizar dibujos de polígono, rutas, círculos y agregar marcadores en el mapa con los que después puedes interactuar. La liga para la documentación es Drawing library.
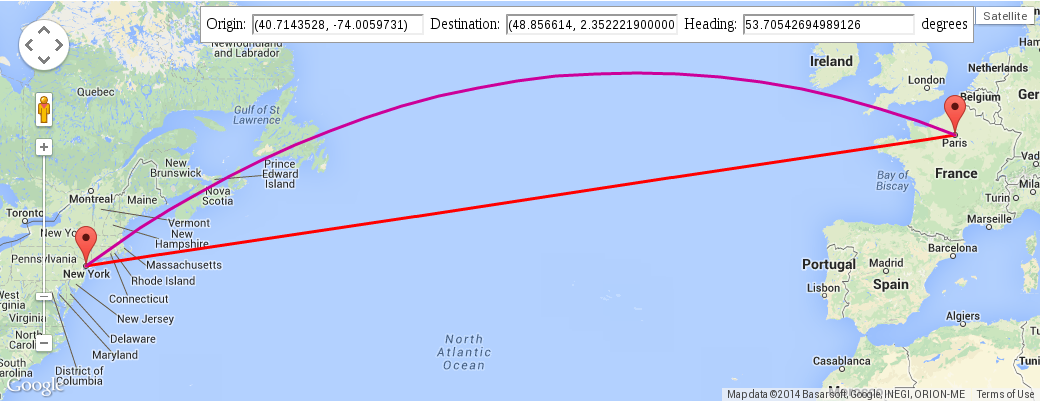
geometry
Esta es la biblioteca mas importante en casos de geo localización y posicionamiento ya que provee todo lo necesario para los calculos de geometría escalar como distancia y áreas sobre la tierra. La liga para la documentación es Geometry library.
panoramio
Es una biblioteca muy linda que permite agregar lo que ellos llaman Panoramio que son capaz con fotografías de distintos puntos en el mapa. La liga para la documentación es Panoramio Layers.
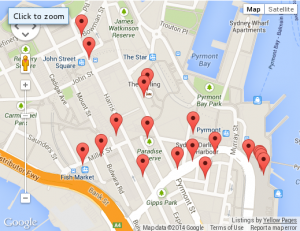
places
A mi consideración una de las mas usadas en aplicaciones con mapas ya que permite mostrar lugares tales como establecimientos, puntos de interes, localizaciones y demás dentro de cierta área. La liga para la documentación es Places library.
visualization
Esta biblioteca tiene información demográfica y mas datos recolectados por el Google Maps Engine. La documentación esta en Visualization library.
weather
Esta biblioteca permite agregar en el mapa toda la información relativa al clima. La documentación se encuentra en Weather Layer.
Como incluir las bibliotecas de Google Maps API v3 en tus páginas
Dentro de tu HTML tal como cargarías el API de google maps, lo haces, pero agregas al final el parámetro para indicar la biblioteca que deseas.
Este es un ejemplo para cargar la biblioteca de geometry
|
1 2 3 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=geometry&sensor=true_or_false"> </script> |
Si deseas incluir mas de una biblioteca solo debes separarlas con una coma
|
1 2 3 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=geometry,places&sensor=true_or_false"> </script> |
Fuente: https://developers.google.com/maps/documentation/javascript/libraries
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.