Alineación (vertical y horizontal)
Con la propiedad text-align y los valores definidos por CSS permiten alinear el texto horizontalmente según los valores tradicionales: a la izquierda (left), a la derecha (right), centrado (center) y justificado (justify).
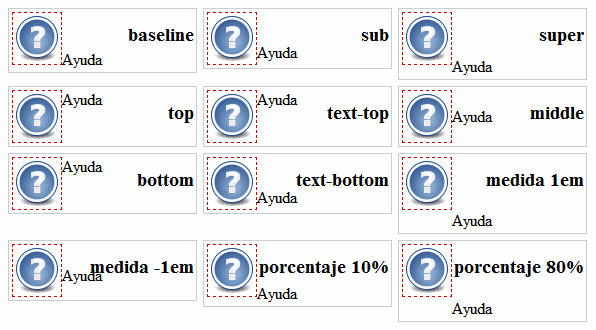
Se puede también alinear el texto de manera vertical con la propiedad vertical-align y los valores permitidos son baseline | sub | super | top | text-top | middle | bottom | text-bottom.
Interlineado (espacio entre cada renglón)
La medida predeterminada es “normal”
|
1 2 3 |
p { line-height: 1.2; font-size: 1em } p { line-height: 1.2em; font-size: 1em } p { line-height: 120%; font-size: 1em } |
Decoraciones al texto
Se utiliza generalmente para subrayar, los valores permitidos por la propiedad text-decoration son underline || overline || line-through || blink
Transformación del texto (mayúsculas y minúsculas)
Con la propiedad text-transform y los valores capitalize | uppercase | lowercase
Tabulación del texto
En realidad nos referimos al sangrado utilizado para las primeras líneas de cada párrafo, y la propiedad es text-indent, la cual acepta la medida o un porcentaje.
Espaciado entre letras
La propiedad es letter-spacing y su valor es por medio de una medida
|
1 |
.especial h1 { letter-spacing: .2em; } |
Espaciado entre palabras
La propiedad es word-spacing y su valor es por medio de una medida
|
1 |
.especial p { word-spacing: .5em; } |
Tratamiento de los espacios en blanco
Por medio de la etiqueta white-space se pueden procesar los espacios en blanco y saltos de línea
- normal: comportamiento por defecto de HTML.
- pre: se respetan los espacios en blanco y las nuevas líneas (exactamente igual que la etiqueta <pre>). Si la línea es muy larga, se sale del espacio asignado para ese contenido.
- nowrap: elimina los espacios en blanco y las nuevas líneas. Si la línea es muy larga, se sale del espacio asignado para ese contenido.
- pre-wrap: se respetan los espacios en blanco y las nuevas líneas, pero ajustando cada línea al espacio asignado para ese contenido.
- pre-line: elimina los espacios en blanco y respeta las nuevas líneas, pero ajustando cada línea al espacio asignado para ese contenido.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.