Imaginemos que estas desarrollando Web y todo va muy bien, hasta que toca llegar a la sección de compatibilidad con IE, y entonces todas tus herramientas de Chrome y Firefox no pueden ser utilizadas.
Firebug IE
Internet Explorer cuenta con la barra para desarrolladores IE Developer Toolbar, pero si esto no es factible, o no te gusta, entonces puedes poner el siguiente script en tu barra de navegación
Nota importante: Esto funciona de maravilla en IE7 y 8. Si intentas usarlo en IE9 deberás usar el modo de compatibilidad.
|
1 |
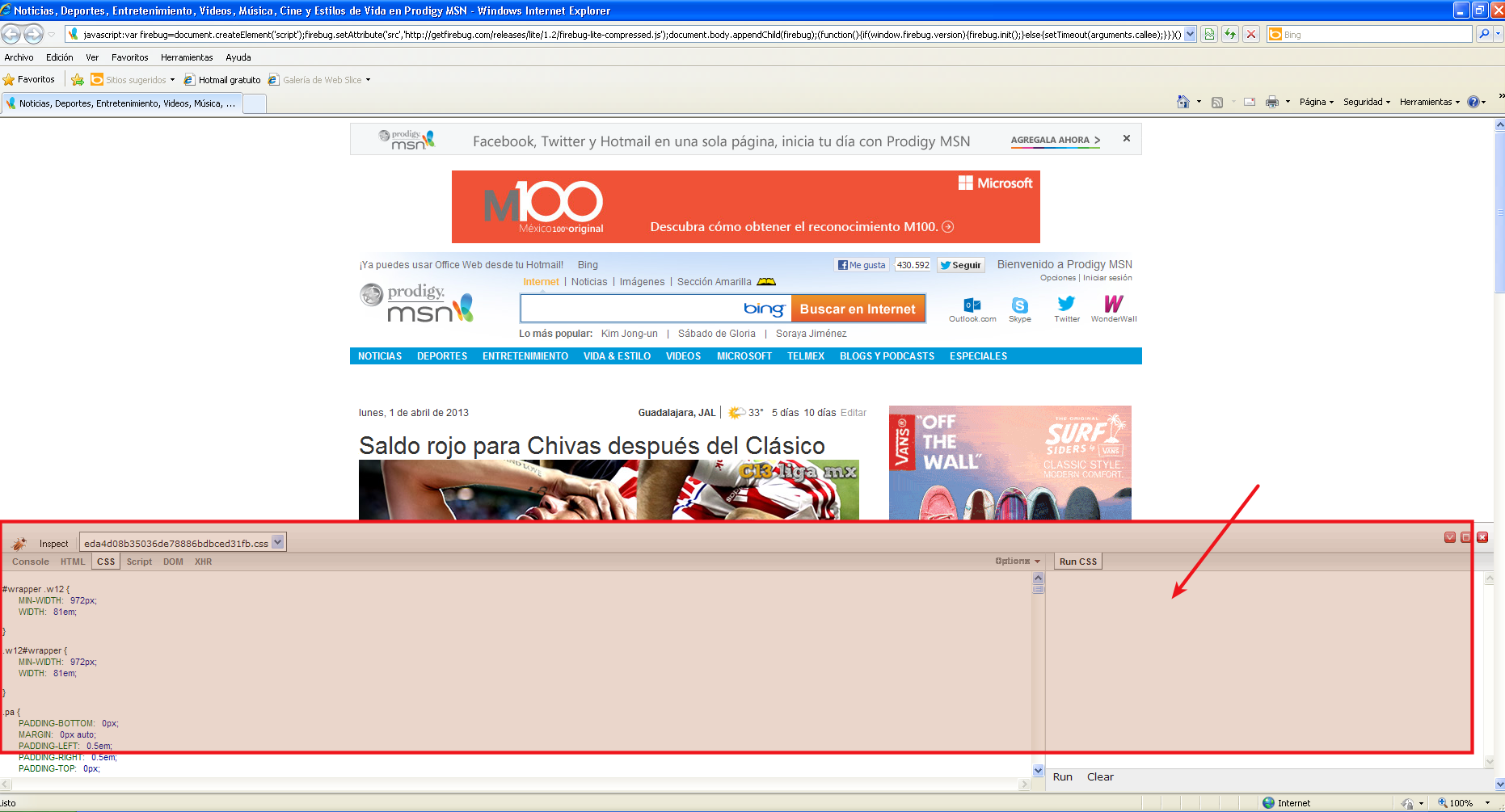
javascript:var firebug=document.createElement('script');firebug.setAttribute('src','http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js');document.body.appendChild(firebug);(function(){if(window.firebug.version){firebug.init();}else{setTimeout(arguments.callee);}})();void(firebug); |
Esto generará en tu navegador una sección similar a Firebug para poder revisar por ejemplo, CSS.
No tiene todas las caracteristicas, pero al menos funciona bastante bien.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.



























Hola, me gusta tu página, muy interesante. Tal vez tu me puedas ayudar, estoy probando xampp en mi PC, pero quiero ponerlo con mi dominio propio y tambien quiero enviar correos con mi correo no desde localhost; como puedo hacer eso? Gracias por tu ayuda y felicitaciones por tu página.
Que tal Monica,
Esto va relacionado con instalar un servidor web y dejarlo con un IP pública para que este pueda ser accedido desde Internet.
1. Instala un servidor de correo en tu PC, para linux lo que mas recomiendo es instalar Postfix
2. Contrata con tu proveedor de Internet una IP estática, si eso sale de tu bolsillo, existe sistemas que permiten montar servidores web aún cuando se usa una IP pública, tales como DynDNS
3. Compra un dominio y configuralo con DynDNS o el servicio que vayas a utilizar para tu IP pública
Carlos Eduardo López liked this on Facebook.
Edgar Huidor Toribio liked this on Facebook.
Void Ray Vagabund liked this on Facebook.
Vicente Esteban Bañuelos liked this on Facebook.
Víctor Ruiz Díaz liked this on Facebook.
¿Funciona bien en Internet Explorer 11? Es que en el 9 a veces no funciona y en el 10 necesitaba activar el modo de compatibilidad.
En 11 no lo he probado, pero en 10, como bien dices, necesita activar el modo de compatibilidad.
El problema es que ya no han habido interesados en darle soporte a este desarrollo 🙁
Vicente Esteban Bañuelos liked this on Facebook.
Víctor Ruiz Díaz liked this on Facebook.
Carlos Eduardo López liked this on Facebook.
Edgar Huidor Toribio liked this on Facebook.
Voig Ray Vagabund liked this on Facebook.
Por cierto, gracias a Juan Jo el master de CSS en IE por el tip