Qué es CSS
CSS (siglas en inglés de Cascading Style Sheets), en español “Hojas de estilo en cascada”, es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado.
Es muy usado para establecer el diseño visual de los documentos web, e interfaces de usuario escritas en HTML.
CSS puede ser aplicado no solo a HTML, sino también a cualquier documento XML, incluyendo XHTML, SVG, XUL, RSS, etcétera.
La estructura de CSS
CSS define una serie de términos que permiten describir cada una de las partes que componen los estilos CSS.
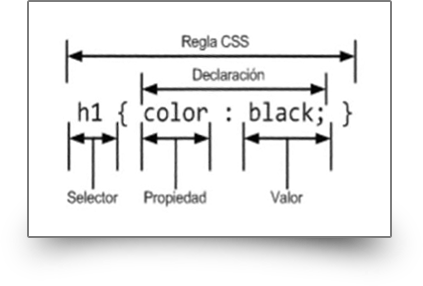
Regla en la estructura de CSS
Una regla se considera como el conjunto de propiedades que aplican a uno o varios elementos del documento.
Ejemplo, a todos los títulos h1, se les aplicará la propiedad de color negro.
Las reglas de CSS se engloban entre llaves ({}).
Selector en la estructura de CSS
El selector es el que indica a que elementos se aplicarán, en este caso, se esta utilizando el selector de etiqueta h1.
Declaración en la estructura de CSS
La declaración es la asignación de una propiedad y su valor, en este caso, se define que el color que se aplique al título deberá ser negro.
Las declaraciones siempre terminan con punto y coma (;)
CSS en múltiples líneas
Las reglas de CSS se pueden hacer por múltiples líneas y de hecho permite una mayor legibilidad para el mantenimiento de las hojas de estilo.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.