La importancia de un entorno de producción
Como desarrolladores de software, nuestra trabajo y mayor esfuerzo se centra en desarrollar aplicaciones y asegurarnos que estas funcionen correctamente, sin embargo, muchas veces dejamos de lado la parte mas importante que es: montar nuestra aplicación en un entorno de producción que sea de acceso público para nuestros usuarios.
Al final, que funcione en tu local no sirve de nada si hacer deploy de tu aplicación a un entorno de producción no es posible, es decir, ¿no le vas a dar tu computadora local al cliente, o si?

¿Qué es hacer deploy?
La traducción de deploy es “despliegue” o “implementación” y a mi parecer no le da justicia al concepto completo.
Cuando nos referimos a hacer deploy de un sitio, un sistema, una aplicación o cualquier otro software, estamos hablando de todo el proceso que se requiere para que el código se traslade a un entorno de acceso público donde se espera quede accesible para el usuario.
Es decir, si estas trabajando en un sitio web, hacer deploy significa hacer el build, que incluye la generación de todos los archivos minificados, transpilar el javascript, correr las pruebas, agregar el tag de la versión y luego del build, subir los archivos generados al servidor que previamente configuraste e instalaste, o a un contenedor en la nube que orquestaste. El punto final del sitio web es ese espacio para dejarlo en producción, es decir, listo para ser usado por el cliente.
Opciones para hacer deploy de tu aplicación
Existen muchas opciones para lograr que una aplicación quede “deployeada” en un entorno de producción:
- Servidor privado
- Servidor compartido
- Contenedores en la nube
- Servicios serverless
Cada una de estas opciones y muchas otras tienen sus pros y sus contras, tanto en precios como en trabajo extra de configuración y mantenimiento.
En este caso, nos enfocaremos en los servicios serverless, es decir, servicios sin uso de servidores, por el simple hecho de que no tenemos que configurar nada para tener un espacio en internet que almacene la aplicación.
Usar el servicio de Github Pages como un servicio serverless

Github ofrece un servicio “serverless” llamado Github Pages y esta disponible para todos los repositorios, dando así un espacio en la web para publicar sitios web con archivos estáticos.
Entre las opciones serverless, podríamos considerar entonces a Github Pages, que aunque su limitación es que solo soporta archivos estáticos, podemos lograr algunas configuraciones para generar un build y con ello, lograr los archivos estáticos que queremos publicar en la web.
Activar Github Pages para un repositorio en Github
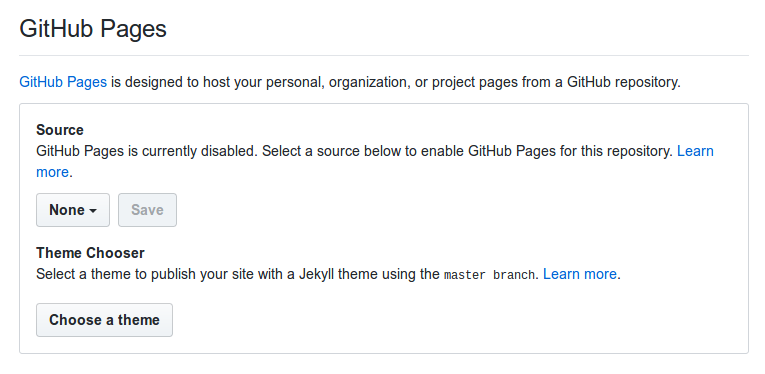
Para poder hacer uso del servicio de Github Pages, lo único que hace falta es activarlo.
- En Github estando dentro del repositorio, ir a la opción de configuración.
- Dentro de esta opción, si vas mas abajo en el contenido, encontrarás la opción de Github Pages

- De las opciones elegir la rama gh-pages que será que utilizaremos para hacer el deploy
- Clic en Guardar
La url generada puedes copiarla ya que la usaremos mas adelante.
Configuraciones para hacer deploy de una aplicación React a Github Pages
En este caso se asume que ya se tiene una aplicación hecha en React y se tiene configurado todo el proceso para generar el build.
Si no es así, recomiendo usar el código y estructura que genera create-react-app para facilitar la generación del build.
El build lo que hace a muy groso modo es:
- Ejecutar ciertas configuraciones y transpilar el código
- Generar archivos estáticos dentro del folder build
En esto esta la clave, ya que después de tener un build, obtenemos archivos estáticos que podemos deployear a cualquier servicio ya sea un servidor, la nube, o en este caso, a Github Pages.
1. Generar el build de una aplicación React
Si tu aplicación fue generada con ya tiene configurado un script para realizar las tareas del build.
En el archivo package.json puedes encontrar la instrucción de esta manera:
|
1 2 3 4 5 6 |
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, |
2. Activar la generación del build como un paso previo al deploy
En los scripts de npm se debe agregar uno llamado predeploy y que este deberá llamar al script build.
|
1 2 3 4 5 6 7 |
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "predeploy": "npm run build" }, |
3. Instalar el paquete gh-pages
Lo que se desea ahora es tener un proceso que permita tomar esos archivos estatáticos del folder build y pasarlos a una rama llamada gh-pages.
Puedes hacerlo manualmente, o puedes usar un paquete que lo hace por ti. El paquete se llama gh-pages, y para instalarlo ejecutamos el comando:
|
1 |
npm i -D gh-pages |
Nota: La i es para indicar que queremos instalar un paquete. La -D es para indicar que queremos guardar este paquete como una dependencia de desarrollo.
4. Crear un script para ejecutar el deploy usando gh-pages
|
1 2 3 4 5 6 7 8 |
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "predeploy": "npm run build", "deploy": "gh-pages -d build" }, |
5. Configurar el package.json con la url de github pages
En el archivo package.json además del script es importante indicar cuál es la homepage, es decir, la url de github pages en la que tu aplicación quedará deployeada.
|
1 |
"homepage": "https://[TU USUARIO].github.io/[TU REPOSITORIO]/" |
Deploy de una aplicación React a Github Pages
La configuración ha quedado lista, de modo que ahora esta todo listo para poder hacer deploy en el momento que desees y desde la rama que desees.
Solo debes ejecutar el comando
|
1 |
npm run deploy |
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.




























Que pasa si estoy en otra Pc y tengo mi repositorio allí también como le haría build y deploy?
Genial artículo siempre los leo y son de gran ayuda.
Al hacer deploy veo el README y no mi web app.
Este proceso tambien se puede hacer en un proyecto con webpack y react?
Si deberías poder realizarlo
no seas chismoso puto