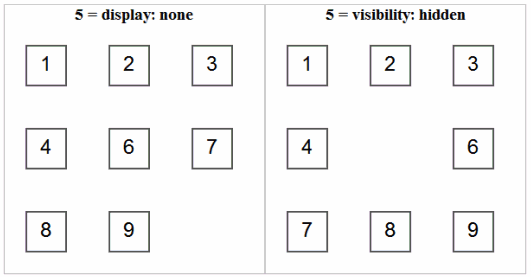
Las propiedades display y visibility controlan la visualización de los elementos. Las dos propiedades permiten ocultar cualquier elemento de la página. La diferencia radica en que con la propiedad display al ocultarlo no se respeta el espacio que tenía, pero con visibility si se respeta.
Habitualmente se utilizan junto con JavaScript para crear efectos dinámicos como mostrar y ocultar determinados textos o imágenes cuando el usuario da clic sobre ellos.
La propiedad display también se utiliza para convertir un elemento de línea por un elemento de bloque y viceversa.
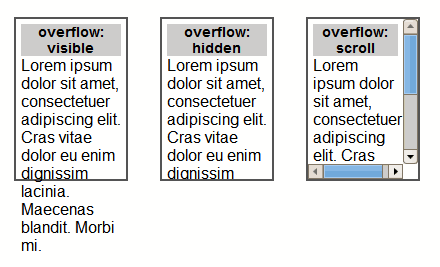
CSS define la propiedad overflow para controlar la forma en la que se visualizan los contenidos que sobresalen de sus elementos.
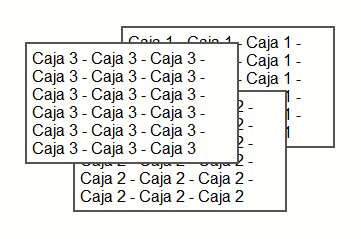
CSS permite controlar la posición tridimensional de las cajas posicionadas con la propiedad z-index. De esta forma, es posible indicar las cajas que se muestran delante o detrás de otras cajas cuando se producen solapamientos.
En la imagen la caja 3 tiene el z-index con número mayor.
¿Te gustó este artículo?
Si te gustó este artículo, te ha servido o aprendiste algo nuevo; compártelo en tus redes sociales o invítame un cafe.