¿Qué son los contadores de CSS?
En pocas palabras, se trata de variables administradas por CSS cuyos valores pueden establecerse e incrementarse a través de instrucciones específicas del lenguaje, permitiendo además rastrear la cantidad de veces que son utilizadas.
¿Cómo se utilizan los contadores de CSS?
Lo primero que se debe hacer para utilizar un contador de CSS es, obviamente, declararlo. Para esto contamos con la propiedad counter-reset. Una vez declarado e inicializado correctamente, podemos aplicar incrementos a través de la propiedad counter-increment.
El identificador para el contador no puede ser ‘none’, ‘inherit’ o ‘initial’; de ser así, la declaración no será realizada.
counter-reset
Esta propiedad de CSS inicializa un contador con el identificador que se le proporcione en un valor inicial por defecto de 0. Por ejemplo, podemos declarar un contador de la siguiente forma:
|
1 |
counter-reset: myFirstCounter; |
Si queremos inicializar el contador en un valor especifico, simplemente agregamos dicho valor después del identificador, separándolos con un espacio:
|
1 |
counter-reset: myFirstCounter -1; |
counter-increment
Esta propiedad de CSS recibe el identificador de un contador, al cual le aplicará una operación de incremento:
|
1 |
counter-increment: myFirstCounter; |
Lo que hará esta propiedad es, incrementar el valor del contador (por defecto en 1) cada vez que aparezca, dentro de un bloque, una instancia del objeto al que se le aplico esta propiedad. La cantidad de incremento puede modificarse, incluso por un número negativo:
|
1 |
counter-increment: myFirstCounter -3; |
¿Cómo puedes mostrar los contadores de CSS?
El valor de una contador de CSS puede ser desplegado a través de las funciones counter() y counters() dentro de la propiedad content.
counter()
Esta función tiene dos formas de utilizarse, las cuales son ‘counter(identificador)’ y ‘counter(identificador, estilo)’. Esta función genera un texto con el valor del contador del identificador proporcionado en el bloque más interno al que pertenece el elemento. El estilo define los símbolos a utilizar para representar el valor del contador, que es por defecto decimal, pudiendo ser también lower-letter, upper-letter, lower-roman y upper-roman.
counters()
Esta función tiene el mismo objetivo que counter(), solo que en este caso, se pueden incluir múltiples contadores para la generación del texto. Puede utilizarse como ‘counters(identificador, cadena)’ o ‘counters(identificador, cadena, estilo)’. El texto que esta función genera es el valor de todos los contadores con el identificador proporcionado en el bloque al que pertenece el elemento, desde el más externo hasta el mas interno, siendo separados por la cadena definida.
Vemos el primer ejemplo
Haciendo uso de dos contadores, podemos hacer una numeración como la siguiente:
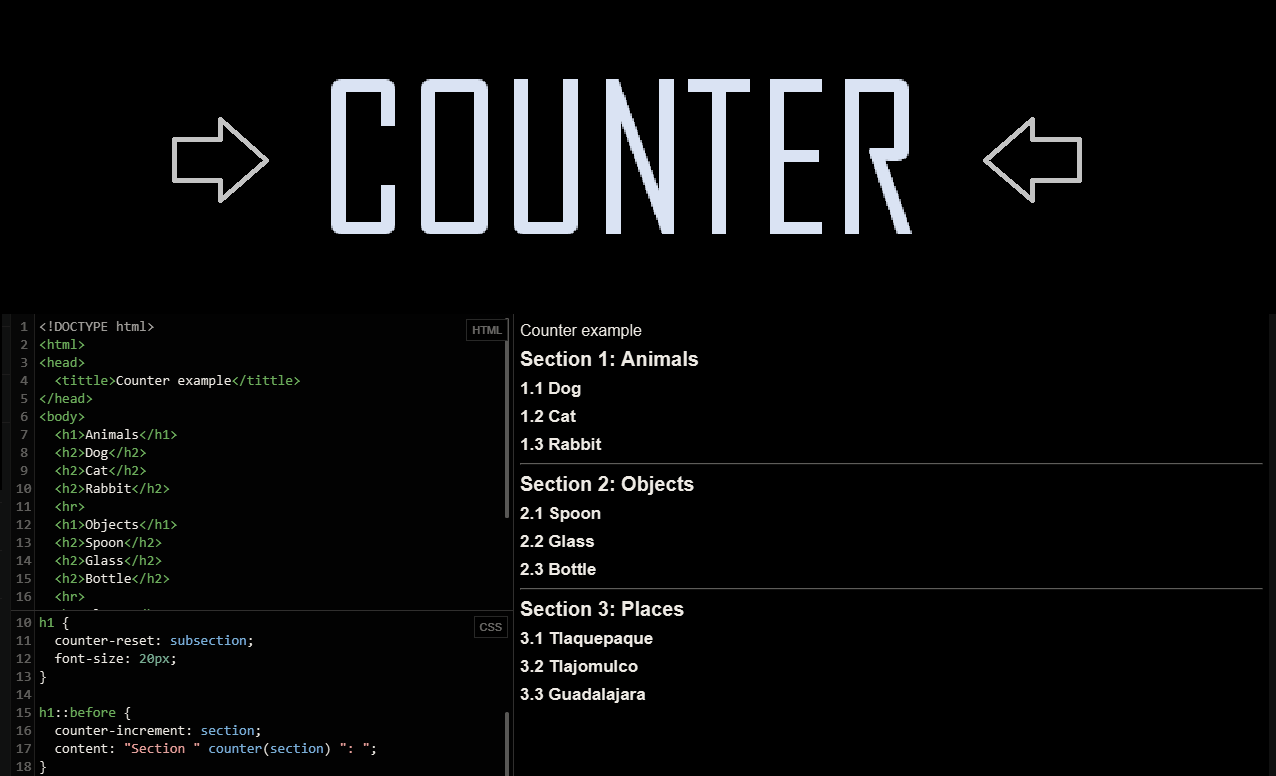
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <tittle>Counter example</tittle> </head> <body> <h1>Animals</h1> <h2>Dog</h2> <h2>Cat</h2> <h2>Rabbit</h2> <hr> <h1>Objects</h1> <h2>Spoon</h2> <h2>Glass</h2> <h2>Bottle</h2> <hr> <h1>Places</h1> <h2>Tlaquepaque</h2> <h2>Tlajomulco</h2> <h2>Guadalajara</h2> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
body { counter-reset: section; /* Inicializamos section en 0 cada que haya un body */ } h1 { counter-reset: subsection -1; /* Inicializamos subsection en -1 cada que haya un h1 */ } h1::before { counter-increment: section; /* Incrementamos section en 1 por cada h1 */ content: "Section " counter(section) ": "; /* Mostramos antes de cada h1 la cadena 'Section ' concatenado con el valor del contador section y la cadena ': ' */ } h2::before { counter-increment: subsection; /* Incrementamos section en 1 por cada h2 */ content: counter(section) "." counter(subsection) " "; /* Mostramos antes de cada h2 el valor del contador section concatenado con un punto y el valor del contador subsection */ } |
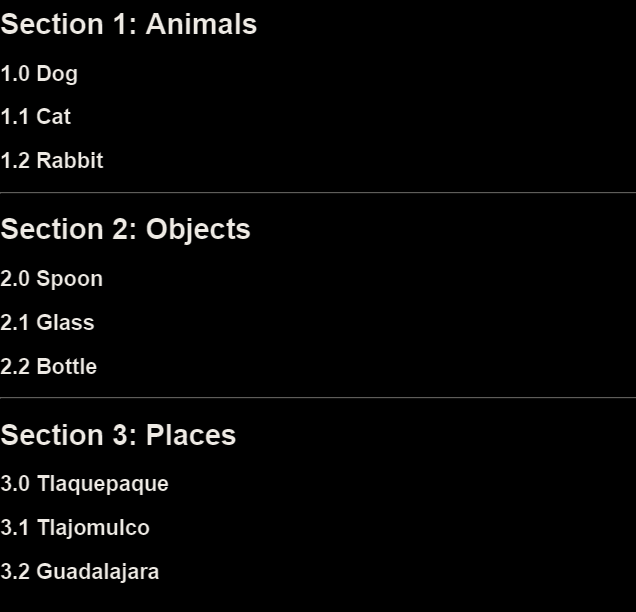
Resultado
VER DEMO
Ahora pasemos al segundo ejemplo
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <tittle>Counter example 2</tittle> </head> <body> <ol> <li>item</li> <li>item <ol> <li>item</li> <li>item <ol> <li>item</li> </ol> </li> <li>item</li> </ol> </li> <li>item</li> </ol> <ol> <li>item</li> <li>item</li> </ol> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 |
ol { counter-reset: section; /* Inicializamos section en 0 cada que haya un ol */ list-style-type: none; /* Deshabilitamos la numeración predefinida de los ol */ } li::before { counter-increment: section; /* Incrementamos section en 1 por cada l1 */ content: counters(section, ".") " "; /* Mostramos la cadena resultante de concatenar todos los contadores de los bloques ol anidados, es decir cada ol tiene un contador section con un valor independiente, entonces, comenzando por el padre de todos, se comienza a concatenar el valor de dichos contadores anidados hasta llegar al bloque que contiene el elemento li en cuestión, separando por un . cada uno de ellos y añadiendo al final un espacio */ } |
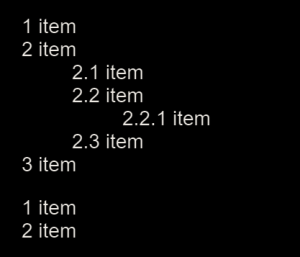
Resultado
VER DEMO
Enlaces de interés
Puedes consultar más información sobre el uso de estos contadores en MDN web docs y w3cschools.
Si aún leyendo este artículo sigues con dudas, puedes hecharle un vistazo este video en inglés.